1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
| "use strict";
const fs = require("fs");
const path = require("path");
const miniAdapterActualPlatform = ["bytedance", "wechatgame"];
const webAdapterActualPlatform = ["web-mobile"];
const newLaunchScene = "db://assets/bundles/launch/MiniLaunchScene.fire";
const newLaunchBundle = `"launch"`;
function onBuildFinish(options, callback) {
Editor.log("[bundle-change-first]", options.platform);
if ("web-mobile" === options.platform) {
if (webAdapterActualPlatform.indexOf(options.actualPlatform) === -1) {
callback && callback();
return;
}
modifySettings(options);
modifyMainJS(options);
Editor.success("[bundle-change-first]", "web-mobile首屏启动优化完成");
callback();
} else if ("mini-game" === options.platform) {
if (miniAdapterActualPlatform.indexOf(options.actualPlatform) === -1) {
callback && callback();
return;
}
modifyMiniSettings(options);
modifyMiniMainJS(options);
Editor.success("[bundle-change-first]", "小游戏首屏启动优化完成");
callback();
}
}
function modifySettings(options) {
const dirPath = path.join(options.dest, "src");
fs.readdir(dirPath, function (err, files) {
if (err) {
console.error("Error reading the directory:", err);
return;
}
const regex = /^settings\.[0-9a-f]+\.js$/;
files.forEach(function (file) {
if (regex.test(file)) {
const filePath = path.join(dirPath, file);
fs.readFile(filePath, "utf8", function (err, data) {
if (err) {
console.error("Error reading the file:", err);
return;
}
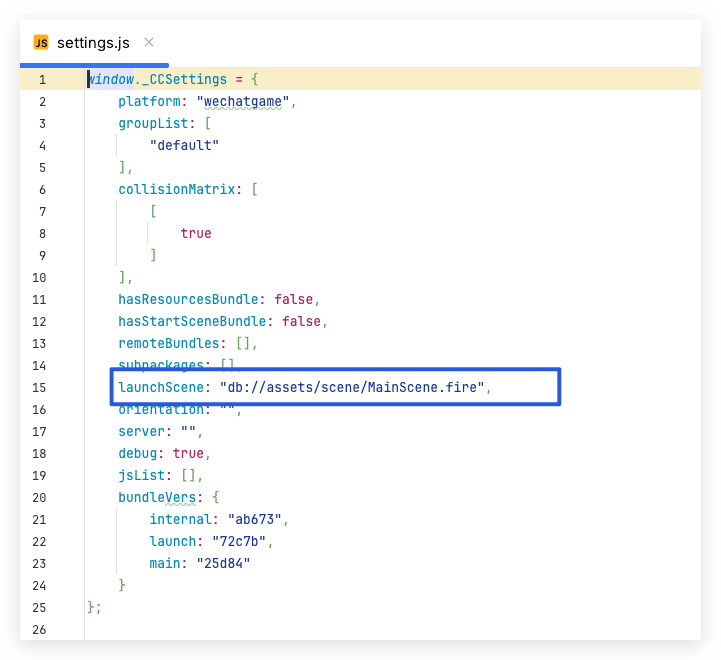
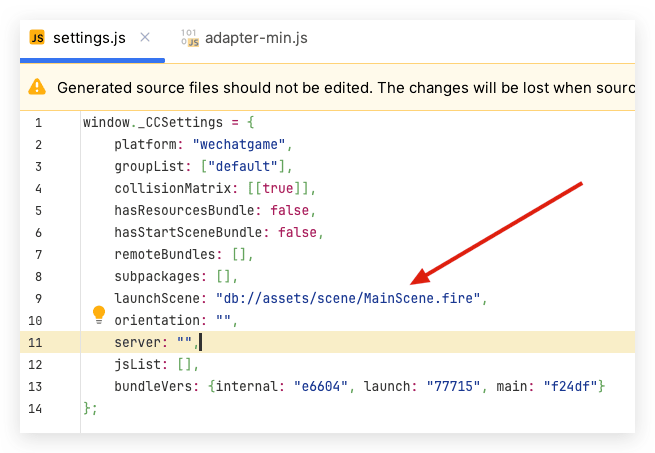
let modifiedData = data.replace(/(launchScene\s*:\s*")([^"]*)(")/, `$1${newLaunchScene}$3`);
fs.writeFile(filePath, modifiedData, "utf8", function (err) {
if (err) {
console.error("Error writing to the file:", err);
return;
}
console.log("File updated successfully");
});
});
}
});
});
}
function modifyMainJS(options) {
const dirPath = options.dest;
fs.readdir(dirPath, function (err, files) {
if (err) {
console.error("Error reading the directory:", err);
return;
}
const regex = /^main\.[0-9a-f]+\.js$/;
files.forEach(function (file) {
if (regex.test(file)) {
const filePath = path.join(dirPath, file);
fs.readFile(filePath, "utf8", function (err, data) {
if (err) {
console.error("Error reading the file:", err);
return;
}
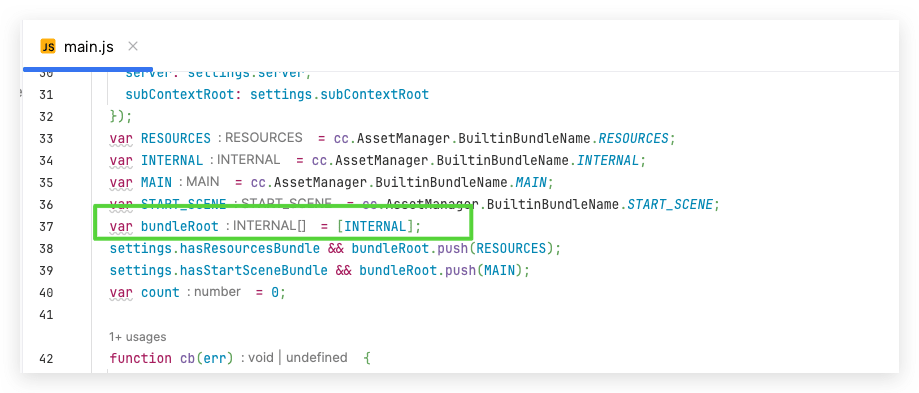
let modifiedData = data.replace(/var bundleRoot = \[INTERNAL\];/, `var bundleRoot = [INTERNAL,${newLaunchBundle}];`);
fs.writeFile(filePath, modifiedData, "utf8", function (err) {
if (err) {
console.error("Error writing to the file:", err);
return;
}
console.log("File updated successfully");
});
});
}
});
});
}
function modifyMiniSettings(options) {
const filePath = path.join(options.dest, "src", "settings.js");
fs.readFile(filePath, "utf8", function (err, data) {
if (err) {
console.error("Error reading the file:", err);
return;
}
let modifiedData = data.replace(/(launchScene\s*:\s*")([^"]*)(")/, `$1${newLaunchScene}$3`);
fs.writeFile(filePath, modifiedData, "utf8", function (err) {
if (err) {
console.error("Error writing to the file:", err);
return;
}
console.log("File updated successfully");
});
});
}
function modifyMiniMainJS(options) {
const filePath = path.join(options.dest, "main.js");
fs.readFile(filePath, "utf8", function (err, data) {
if (err) {
console.error("Error reading the file:", err);
return;
}
let modifiedData = data.replace(/var bundleRoot = \[INTERNAL\];/, `var bundleRoot = [INTERNAL,${newLaunchBundle}];`);
fs.writeFile(filePath, modifiedData, "utf8", function (err) {
if (err) {
console.error("Error writing to the file:", err);
return;
}
console.log("File updated successfully");
});
});
}
module.exports = {
load() {
Editor.Builder.on("build-finished", onBuildFinish);
},
unload() {
Editor.Builder.removeListener("build-finished", onBuildFinish);
},
messages: {},
};
|