这里是你博客列表显示的摘要文字这几年虽然做的都是小游戏平台或者App平台的游戏,但是有时候会提前给内部测试或者外面的人看游戏的功能,就会用到web-mobile 版本的发布,但是web-mobile发布后,后续的更新,往往由于打开的人员的宿主浏览器存在缓存机制,导致有时候不会更新到最新内容,之前常见的做法有两种,一种是更换连接。另外一种是后面添加一个随机值,让浏览器重新请求,但是依旧比较麻烦,下面就记录一下,如何让用户自己直接点击刷新按钮,自动更换随机值。
我们知道CocosCreator可以自定义构建模板 这样可以在构建完成后,自动使用我们的模板文件替换原来的文件。
这里我们就使用这个功能,实现上面的功能。
具体操作
首先我们需要在我们的项目下 新建一个文件夹 build-templates 目录
1 2 3 4 5 6 7 project-folder |--assets |--build |--build-templates |--web-mobile // 用户需要添加的文件,如 index.html |--index.html
这样如果当前构建的平台是 web-mobile 的话,那么 build-templates/web-mobile/index.html 就会在构建后被拷贝到 build/web-mobile/index.html。
下面就是我们的详细的 index.html 内容。
index.html 完整内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 游戏测试</title > <meta name ="viewport" content ="width=device-width,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1" /> <meta name ="apple-mobile-web-app-capable" content ="yes" > <meta name ="apple-mobile-web-app-status-bar-style" content ="black-translucent" > <meta name ="format-detection" content ="telephone=no" > <meta name ="renderer" content ="webkit" /> <meta name ="force-rendering" content ="webkit" /> <meta http-equiv ="X-UA-Compatible" content ="IE=edge,chrome=1" /> <meta name ="msapplication-tap-highlight" content ="no" > <meta name ="full-screen" content ="yes" /> <meta name ="x5-fullscreen" content ="true" /> <meta name ="360-fullscreen" content ="true" /> <meta name ="screen-orientation" content ="portrait" /> <meta name ="x5-orientation" content ="portrait" > <meta name ="x5-page-mode" content ="app" > <link rel ="stylesheet" type ="text/css" href ="style-mobile.css" /> <link rel ="icon" href ="favicon.ico" /> </head > <body > <canvas id ="GameCanvas" oncontextmenu ="event.preventDefault()" tabindex ="0" > </canvas > <div id ="splash" > <div class ="progress-bar stripes" > <span style ="width: 0%" > </span > </div > </div > <script > let url = location.href ; if (window .performance && window .performance .getEntriesByType ("navigation" )[0 ].type === "reload" ) { console .log ("用户点击刷新,重新定向" ); const randomNumber = Math .floor (Math .random () * 100000 ) + 1 ; const timestamp = Date .now (); if (location.search ) { url = url.replace (/([?&])v=\d*/ , '$1v=' + randomNumber); url = url.replace (/([?&])t=\d*/ , '$1t=' + timestamp); if (!url.includes ('?v=' ) && !url.includes ('&v=' )) { url += '&v=' + randomNumber; } if (!url.includes ('?t=' ) && !url.includes ('&t=' )) { url += '&t=' + timestamp; } } else { url += '?v=' + randomNumber + '&t=' + timestamp; } location.href = url; }else { console .log ("首次进入或用户非刷新的方式进入页面" ); const randomNumber = Math .floor (Math .random () * 100000 ) + 1 ; const timestamp = Date .now (); if (location.search ) { if (url.includes ('?v=' ) || url.includes ('&v=' ) || url.includes ('?t=' ) || url.includes ('&t=' )) { console .log ("Already redirected, won't redirect again" ); } else { url += '&v=' + randomNumber; url += '&t=' + timestamp; location.href = url; } } else { url += '?v=' + randomNumber; url += '&t=' + timestamp; location.href = url; } } </script > <script src ="src/settings.js" charset ="utf-8" > </script > <script src ="main.js" charset ="utf-8" > </script > <script type ="text/javascript" > (function ( if (typeof VConsole !== 'undefined' ) { window .vConsole = new VConsole (); } var debug = window ._CCSettings .debug ; var splash = document .getElementById ('splash' ); splash.style .display = 'block' ; function loadScript (moduleName, cb) { function scriptLoaded () { document .body .removeChild (domScript); domScript.removeEventListener ('load' , scriptLoaded, false ); cb && cb (); }; var domScript = document .createElement ('script' ); domScript.async = true ; domScript.src = moduleName; domScript.addEventListener ('load' , scriptLoaded, false ); document .body .appendChild (domScript); } loadScript (debug ? 'cocos2d-js.js' : 'cocos2d-js-min.js' , function ( if (CC_PHYSICS_BUILTIN || CC_PHYSICS_CANNON ) { loadScript (debug ? 'physics.js' : 'physics-min.js' , window .boot ); } else { window .boot (); } }); })(); </script > </body > </html >
其中核心代码是 中间的内容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 let url = location.href ; if (window .performance && window .performance .getEntriesByType ("navigation" )[0 ].type === "reload" ) { console .log ("用户点击刷新,重新定向" ); const randomNumber = Math .floor (Math .random () * 100000 ) + 1 ; const timestamp = Date .now (); if (location.search ) { url = url.replace (/([?&])v=\d*/ , '$1v=' + randomNumber); url = url.replace (/([?&])t=\d*/ , '$1t=' + timestamp); if (!url.includes ('?v=' ) && !url.includes ('&v=' )) { url += '&v=' + randomNumber; } if (!url.includes ('?t=' ) && !url.includes ('&t=' )) { url += '&t=' + timestamp; } } else { url += '?v=' + randomNumber + '&t=' + timestamp; } location.href = url; }else { console .log ("首次进入或用户非刷新的方式进入页面" ); const randomNumber = Math .floor (Math .random () * 100000 ) + 1 ; const timestamp = Date .now (); if (location.search ) { if (url.includes ('?v=' ) || url.includes ('&v=' ) || url.includes ('?t=' ) || url.includes ('&t=' )) { console .log ("Already redirected, won't redirect again" ); } else { url += '&v=' + randomNumber; url += '&t=' + timestamp; location.href = url; } } else { url += '?v=' + randomNumber; url += '&t=' + timestamp; location.href = url; } }
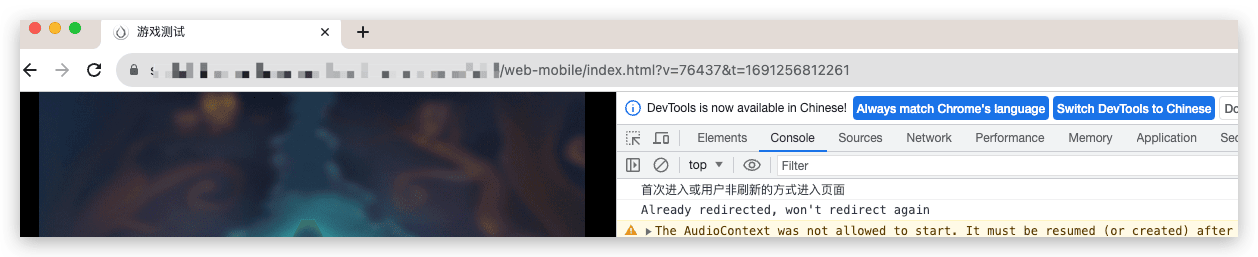
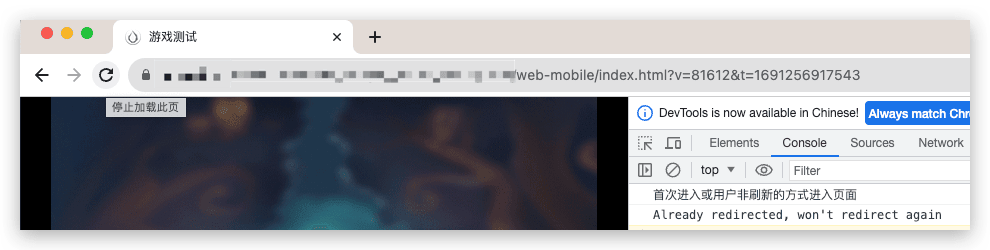
效果
点击刷新或者重新按Enter键进入:
我们发现此时 后面的随机数字和 时间戳都发生了变化,内容就随之更新。
更新版本 版本更新日期:2024年07月20日
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > 游戏测试</title > <meta name ="viewport" content ="width=device-width,user-scalable=no,initial-scale=1, minimum-scale=1,maximum-scale=1" /> <meta name ="apple-mobile-web-app-capable" content ="yes" > <meta name ="apple-mobile-web-app-status-bar-style" content ="black-translucent" > <meta name ="format-detection" content ="telephone=no" > <meta name ="renderer" content ="webkit" /> <meta name ="force-rendering" content ="webkit" /> <meta http-equiv ="X-UA-Compatible" content ="IE=edge,chrome=1" /> <meta name ="msapplication-tap-highlight" content ="no" > <meta name ="full-screen" content ="yes" /> <meta name ="x5-fullscreen" content ="true" /> <meta name ="360-fullscreen" content ="true" /> <meta name ="screen-orientation" content ="portrait" /> <meta name ="x5-orientation" content ="portrait" > <meta name ="x5-page-mode" content ="app" > <link rel ="stylesheet" type ="text/css" href ="style-mobile.css" /> <link rel ="icon" href ="favicon.ico" /> </head > <body > <canvas id ="GameCanvas" oncontextmenu ="event.preventDefault()" tabindex ="0" > </canvas > <div id ="splash" > <div class ="progress-bar stripes" > <span style ="width: 0%" > </span > </div > </div > <script > let url = new URL (window .location .href ); const params = url.searchParams ; const randomNumber = Math .floor (Math .random () * 100000 ) + 1 ; const timestamp = Date .now (); params.set ('v' , randomNumber); params.set ('t' , timestamp); if (window .performance && window .performance .getEntriesByType ("navigation" )[0 ].type === "reload" ) { console .log ("用户点击刷新,重新定向" ); window .location .href = url.toString (); } else { console .log ("首次进入或用户非刷新的方式进入页面" ); if (!window .location .search || url.toString () !== window .location .href ) { window .history .replaceState (null , '' , url.toString ()); } else { console .log ("URL 已包含更新的参数,无需重定向" ); } } </script > <script src ="src/settings.js" charset ="utf-8" > </script > <script src ="main.js" charset ="utf-8" > </script > <script type ="text/javascript" > (function ( if (typeof VConsole !== 'undefined' ) { window .vConsole = new VConsole (); } var debug = window ._CCSettings .debug ; var splash = document .getElementById ('splash' ); splash.style .display = 'block' ; function loadScript (moduleName, cb) { function scriptLoaded () { document .body .removeChild (domScript); domScript.removeEventListener ('load' , scriptLoaded, false ); cb && cb (); }; var domScript = document .createElement ('script' ); domScript.async = true ; domScript.src = moduleName; domScript.addEventListener ('load' , scriptLoaded, false ); document .body .appendChild (domScript); } loadScript (debug ? 'cocos2d-js.js' : 'cocos2d-js-min.js' , function ( if (CC_PHYSICS_BUILTIN || CC_PHYSICS_CANNON ) { loadScript (debug ? 'physics.js' : 'physics-min.js' , window .boot ); } else { window .boot (); } }); })(); </script > </body > </html >
更新说明 方法一:即使参数已经在脚本中更新,但由于没有执行重定向或页面刷新,地址栏的 URL 没有显示这些更新。这是因为更改 URLSearchParams 并不会自动更新浏览器的地址栏,除非进行重定向或重新加载页面。
使用 history.replaceState: 该方法用于在不重新加载页面的情况下修改浏览器的历史记录。replaceState 会替换当前的历史记录条目,使地址栏中的 URL 更新为给定的 URL,而不会触发页面重新加载。条件检查: 代码中添加了检查来确定是否需要更新历史记录。如果页面首次加载并且参数实际上发生了变化(即生成的 URL 与当前的 URL 不同),则使用 replaceState 更新地址栏。
这样修改后,地址栏将反映出参数的更新,而不需要进行页面的重载,从而提高了用户体验并减少了不必要的服务器请求。