微信小游戏官方可以开启高性能模式,这个使得抖音小游戏的性能得以大大提升,目前,抖音开启了高性能的内测,相信很快就可以对外公布,启高性能模式,这里提前写一下如何设置游戏高性能模式。
首先这里简单的说一下微信的高性能模式:
微信小游戏高性能
官方文档地址:高性能模式
1 | // 判断当前处于高性能模式下,安卓下无此属性 |
注意事项:
- 业务代码的JS需要开启严格模式,一般游戏引擎都会默认开启。
- 部分接口暂不支持:
GameServerManager接口暂不支持;RecorderManager接口暂不支持(支持中);VideoDecoder接口暂不支持;
- 纹理支持:
iOS下,高性能模式不支持ETC和PVRTC压缩纹理格式,只剩ASTC和ETC1。
具体操作
开通高性能模式的方式为:
- 登录微信公众平台 -> 首页能力地图模块 -> 点击进入”生产提效包” -> 点击开通高性能模式
- 过配置
game.json的iOSHighPerformance为true则可进入高性能模式 - 通过去掉此开关可以正常回退到普通模式,以便两种模式对比。
判断是否在高性能模式
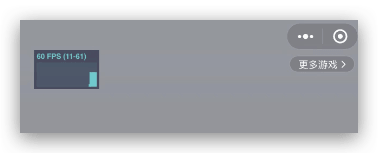
- 判断是否在高性能模式主要通过调试模式下左上角的调试面板来确定,下图为高性能模式(仅
iOS,安卓端无变化)。

抖音小游戏高性能模式
开启条件
目前高性能模式还在内测阶段,需要联系抖音官方人员开通。开发者在在开发过程中,需要提供设备的
Device ID配置为白名单可以使用高性能模式开发,上线后,抖音会根据条件为用户开启高性能模式。用户设备需要在
iOS14.5版本及以上需要在
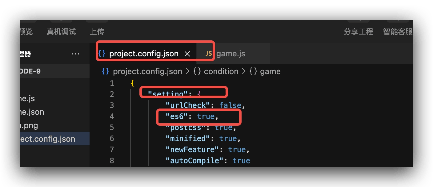
project.config.json文件配置es6选项为true会默认使用严格模式编译。目前默认构建后已经是es6严格模式
如何判断是否高性能模式
高性能模式下 GameGlobal.isIOSHighPerformanceMode 为 true,可以通过该变量判断是否为高性能模式
如何适配
对于 CocosCreator 引擎用户,还可以通过修改引擎部分代码(3.8.x)完成适配。版本2.4.13用户可以按照下面的修改方式:
- 找到
cocos2d/core/renderer/webgl/mesh-buffer.js - 原来内容:
1 | let FIX_IOS14_BUFFER; |
修改后:
1 | let FIX_IOS14_BUFFER; |
- 编译引擎 注意
Cocos Creator 2.4版本写的是gulp build-dev但是Cocos Creator 2.0版本是gulp build
1 | gulp build-dev |
1 | gulp build |
此处解释一下:gulp build-dev 执行后只能生成 三个文件 缺少 cocos2d-jsb-min.js 和 cocos2d-jsb.js,gulp build 执行后是会生成五个文件。个人理解是应该使用 gulp build (没有得到官方印证)

- 设置项目自定义
Javascript引擎 为刚刚自定义的引擎目录
注意事项:
业务代码的JS需要开启严格模式,一般游戏引擎都会默认开启。
目前高性能模式还在完善中,部分
API尚未实现,如有调用这些API,请针对高性能模式做好特殊处理尚未支持的
API列表:名称 调用后行为 getGameRecorderManager 抛出异常 not supported yet request/pause/resumeMicrophone 抛出异常 not supported yet createCamera 抛出异常 not supported yet createFaceDetector 抛出异常 not supported yet createHandDetector 抛出异常 not supported yet 纹理支持:高性能模式下只支持
ASTC和ETC1压缩纹理,不支持ETC和PVRTC
--- 本文结束 The End ---