BSON是一种二进制数据格式,官方解释是一种二进制格式的JSON,在传输中由于数据被压缩,具有体积小,修改速度快等优势。故而得到一些应用和开发中的青睐,下面介绍一下如何在Cocos Creator里面引入BSON
BSON简单介绍
首先我们去官方网站,JSON and BSON 找到一些关于 JSON 和BSON的介绍和对比:
JSON vs BSON
| JSON | BSON | |
|---|---|---|
| Encoding | UTF-8 String | Binary |
| Data Support | String, Boolean, Number, Array | String, Boolean, Number (Integer, Float, Long, Decimal128…), Array, Date, Raw Binary |
| Readability | Human and Machine | Machine Only |
了解一些信息后 我们打开 BSON 官网

然后可以看到很多语言的支持情况,这里我们选择
- Node.js
- bson - BSON serialization and deserialization library used by the official MongoDB Node.js driver.
接下来是具体步骤:
步骤
全局变量模式&插件导入
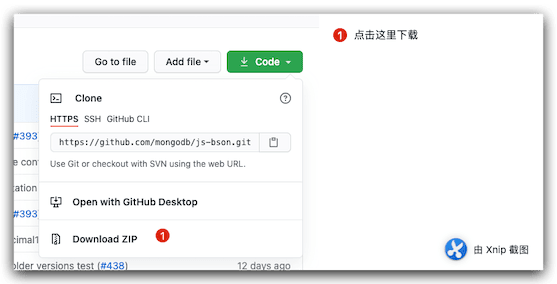
下载编译js-bson
- 首先外面js-bson 到本地

编译项目,生成需要的类库,需要node 环境 和 tsc 环境
1
2npm install
npm run build
修改生成后的文件
- 首先我们找到
dist文件夹 下的bson.bundle.js然后 修改
原代码:
1 | var BSON = (function (exports) { |
修改后:
1 | window.bson = (function (exports) { |
- 然后我们找到根目录下生成的 bson.d.ts 声明文件
原代码:
1 | export declare class Binary { |
修改后:
1 | declare global { |
测试结果
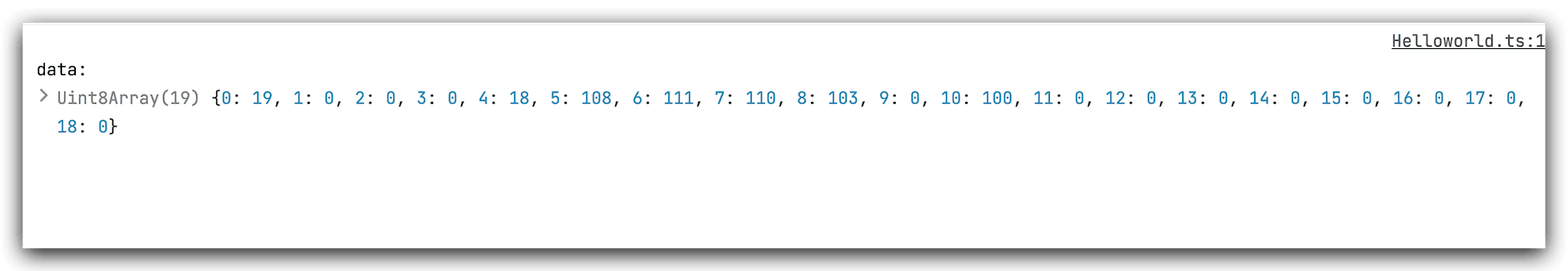
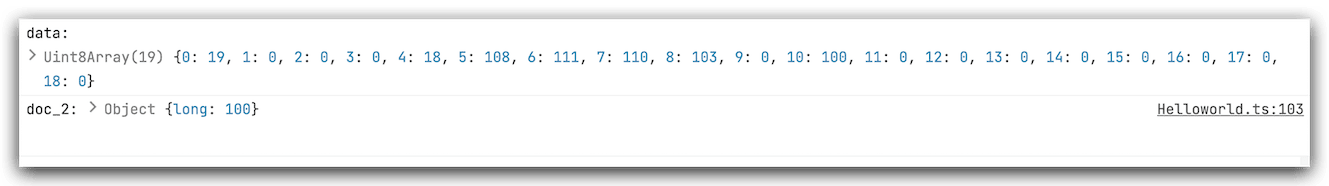
修改完毕后 测试一下我们的结果:
1 | const doc = { long: bs.Long.fromNumber(100) }; |
结果如下

本方法适合 Cocos Creator 2.x 和 Cocos Creator 3.1.x
最后 项目源码 地址
ES6 模块方式 引入
官方类库下载后 根据提示运行命令:npm install 或 npm run build 生成的 dist 目录下有四个文件,分别是四种格式,首先我们查看 根目录下的 配置文件叫做rollup.config.js,
1 | output: [ |
其中 format 这个属性 这里我们稍作知识拓展:
格式(format
-f/--output.format)
String生成包的格式。 下列之一:
amd– 异步模块定义,用于像RequireJS这样的模块加载器cjs– CommonJS,适用于 Node 和 Browserify/Webpackesm– 将软件包保存为 ES 模块文件,在现代浏览器中可以通过<script type=module>标签引入iife– 一个自动执行的功能,适合作为<script>标签。(如果要为应用程序创建一个捆绑包,您可能想要使用它,因为它会使文件大小变小。)umd– 通用模块定义,以amd,cjs和iife为一体system- SystemJS 加载器格式
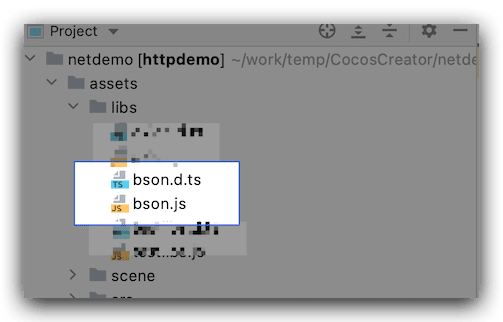
看到这些 我们知道 dist 目录下 为我们生成了 四种不同环境下的文件,这里如果我们使用 ES6 模式就用 bson.esm.js 这个文件 记得 文件名字要重命名为 bson.js

1 | import {deserialize, Long, serialize} from "../libs/bson"; |
输出结果:

知识拓展
Cocos 引用第三方库的两种方式:
插件模式
- 用编辑器导出为插件
1 | XX.yy |
Import 引入引用
1 | import * as x from 'x' |
总结
目前还没有真正理解 Cocos Creator 关于第三方 node库的怎么最优雅的方式使用,后续工作中会再深入探索和研究,查漏补缺的学习,这次先做个简单的引入。
参考
--- 本文结束 The End ---