游戏开发中,字体是很重要的一个展现方式,好的字体总是能做到锦上添花的效果,位图字体是一种常用的解决方案,常用的位图字体设计工具有Hiero、shoebox、littera、Bitmap Font Generator、Glyph Designer,我们今天说说Glyph Designer 怎么开发字体。
知识背景
开发步骤
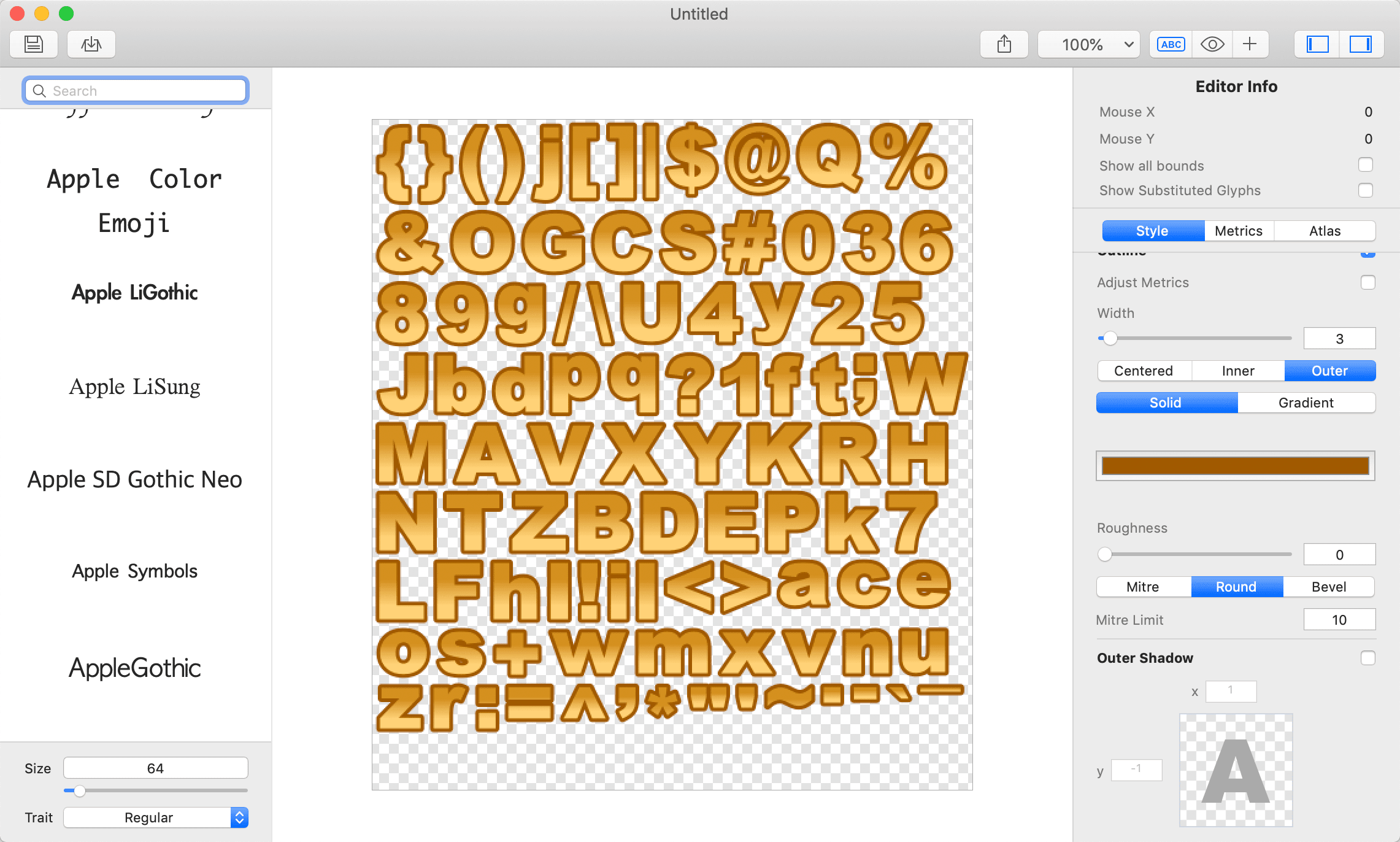
- 首先我们需要下载 Glyph Designer 然后打开软件

- 开始看里面各项的参数,比如 字号 颜色等,我们接下来说如何加载自己自定义的字体,先去网上下载一个字体,比如我们的是 FZQiTi-S14S.TTF ,华康勘亭流W9.TTF这个放到桌面上。

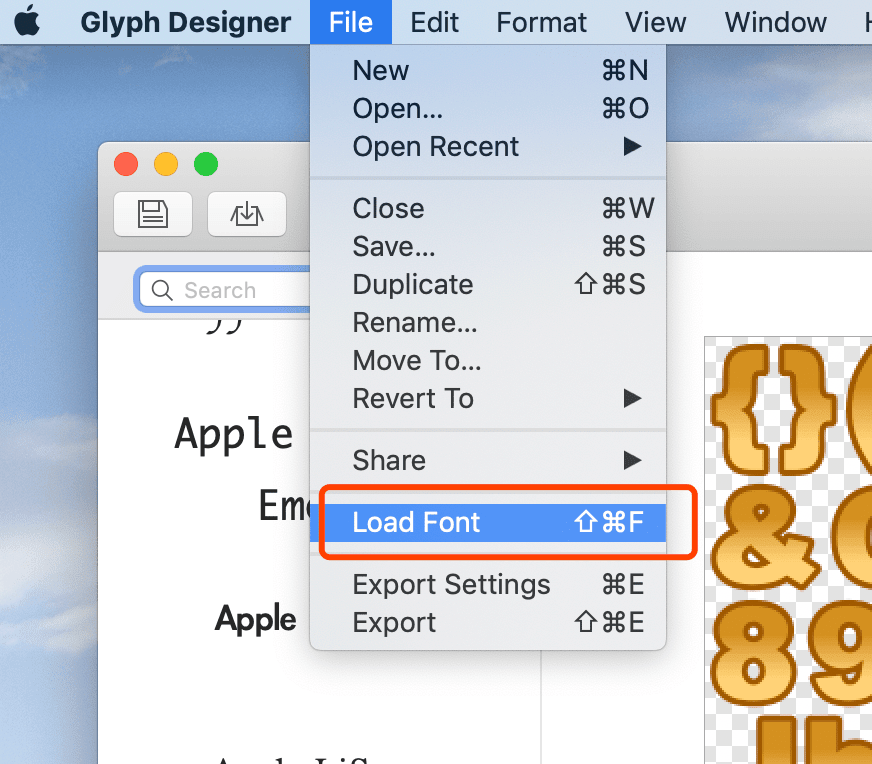
- 我们选择菜单下面的 load font 然后选择我们 存放字体的位置,比如 我的在桌面

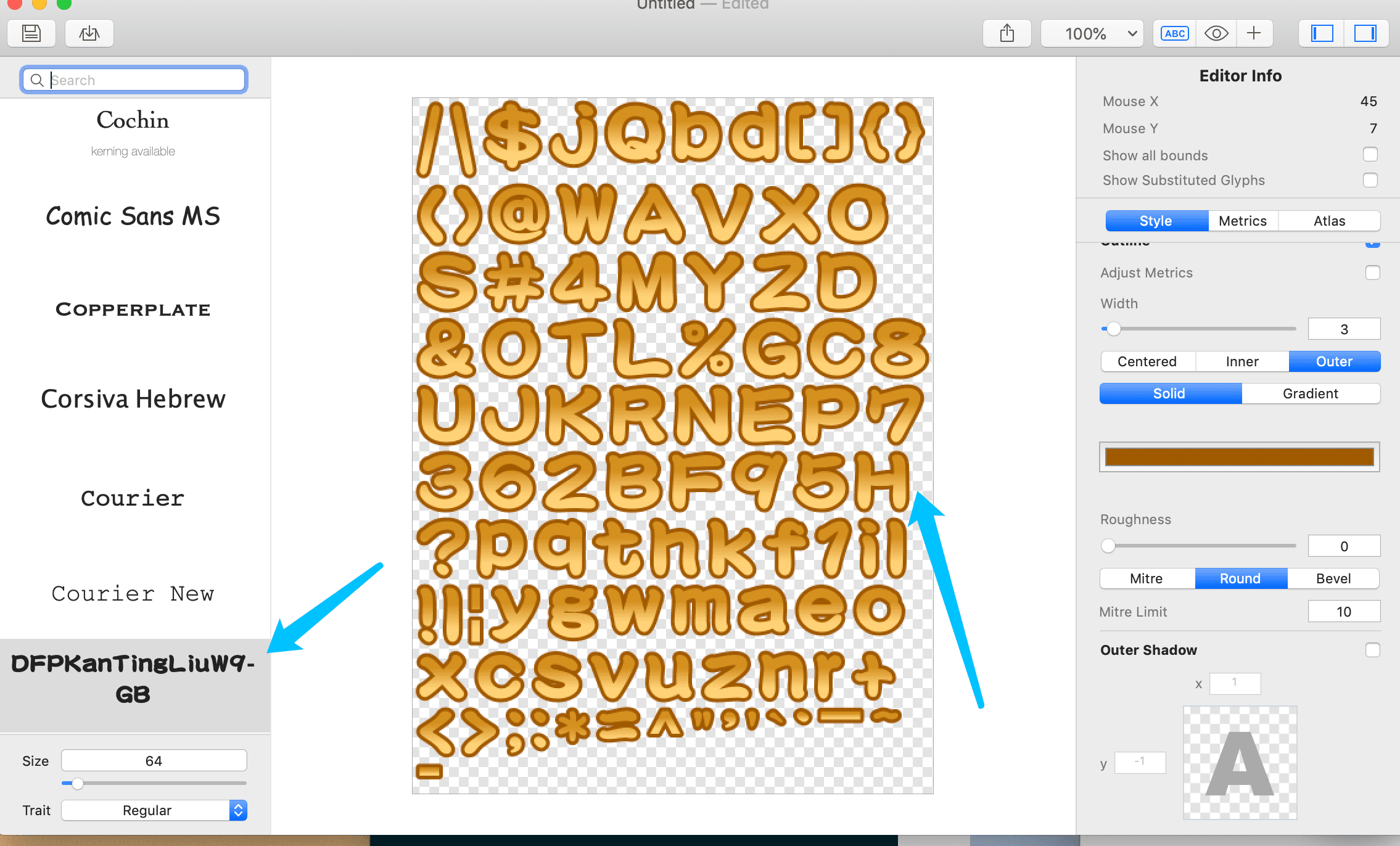
- 稍等几秒,然后就可以看到我们字体被加载成功

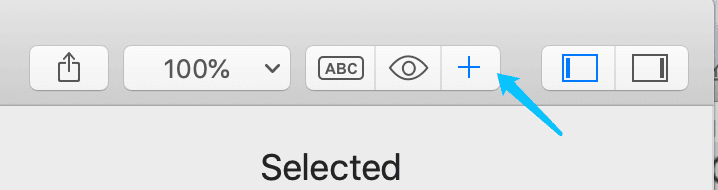
- 我们点击 上面的+号

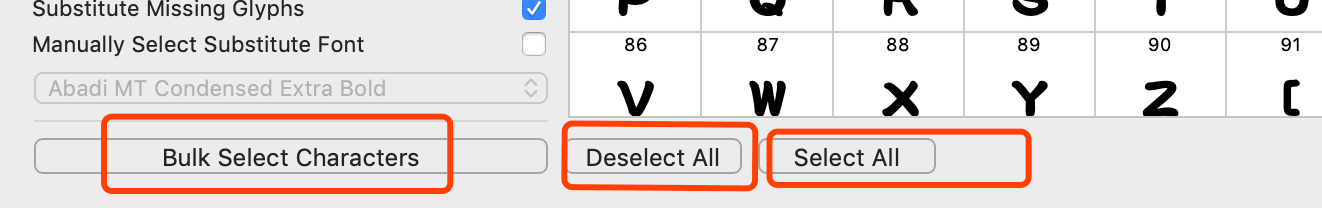
可以使用这三个选项 添加和 取消我们的字体 内容

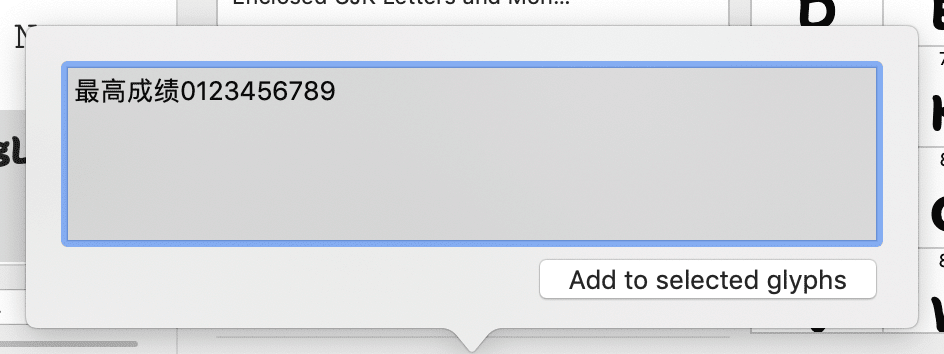
比如我想用
最高成绩0123456789作为内容那么就是

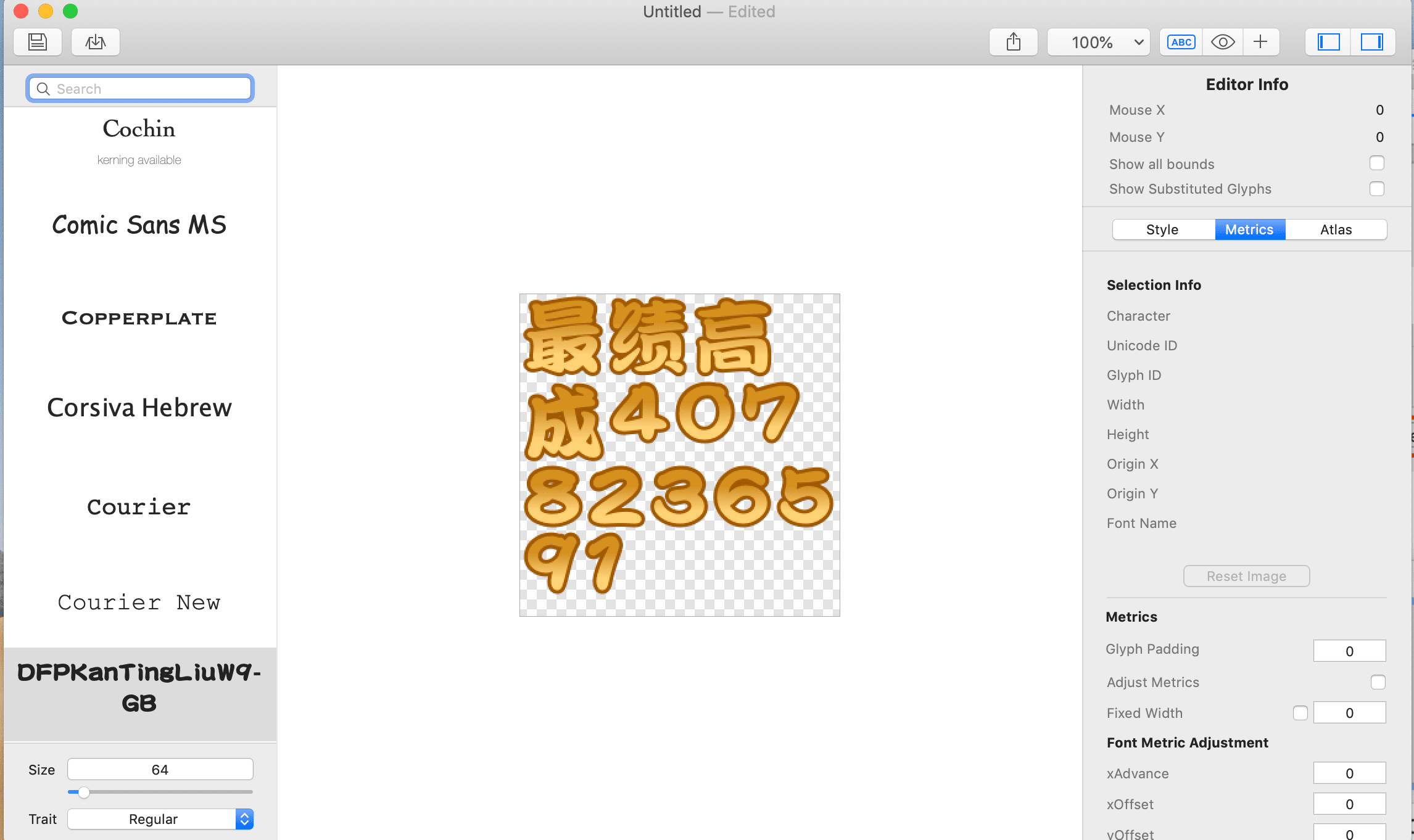
- 回到主界面 我们看到已经生效

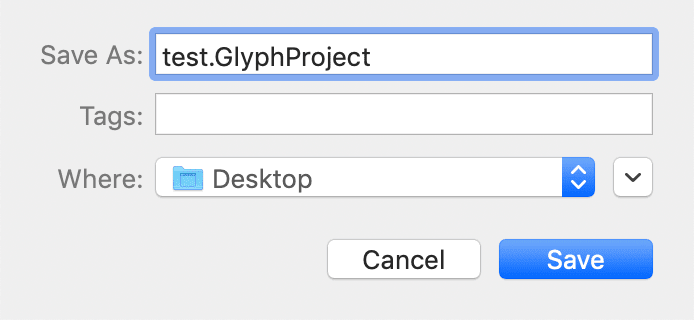
- 此时我们可以保存我们的项目,方便以后修改编辑打开

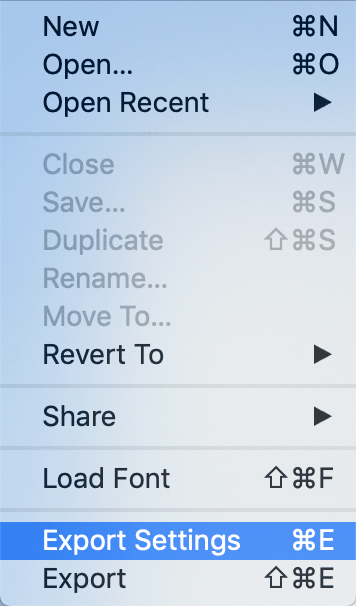
- 我们打开菜单下面的 输出设置

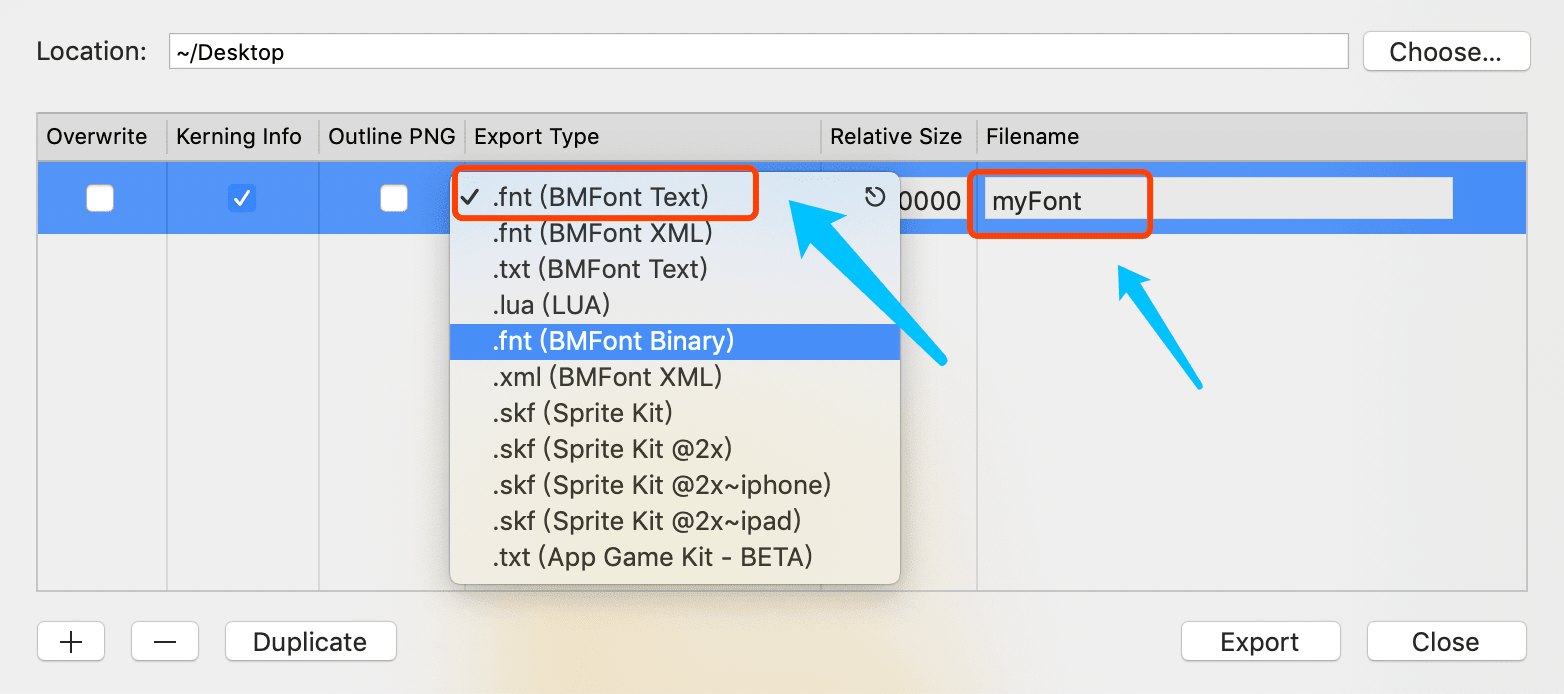
- 设置我们输出的格式,输出大小,输出名字

- 最后我们选择输出我们的字体

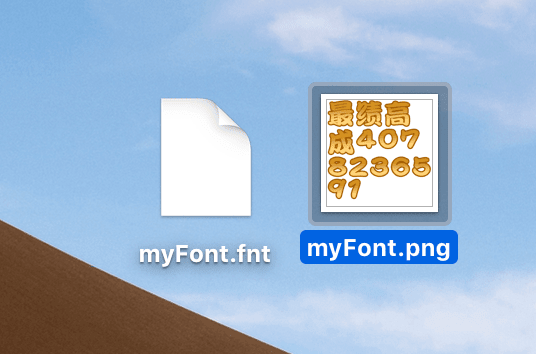
以上已经完成位图的制作
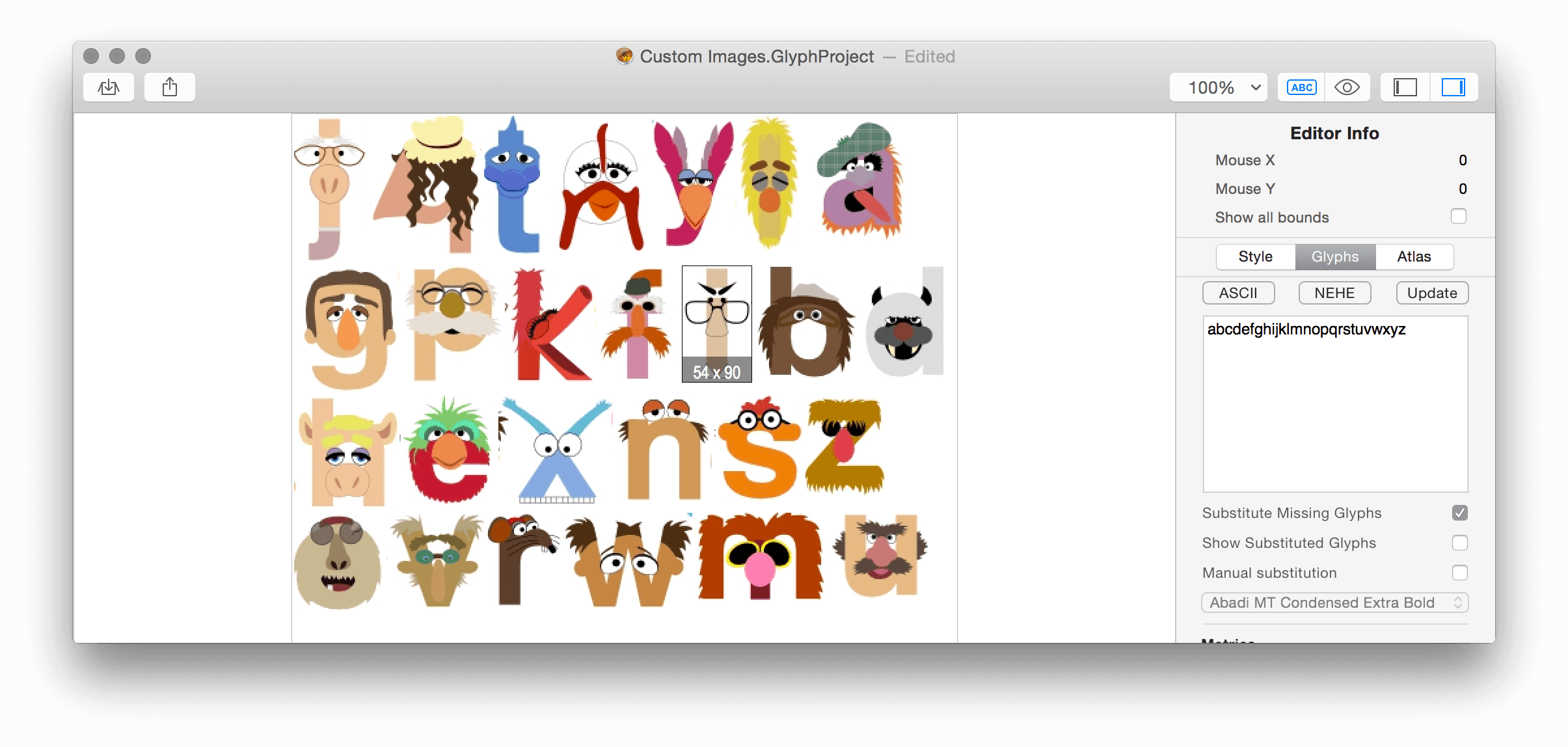
拓展 使用自定义图片制作位图字
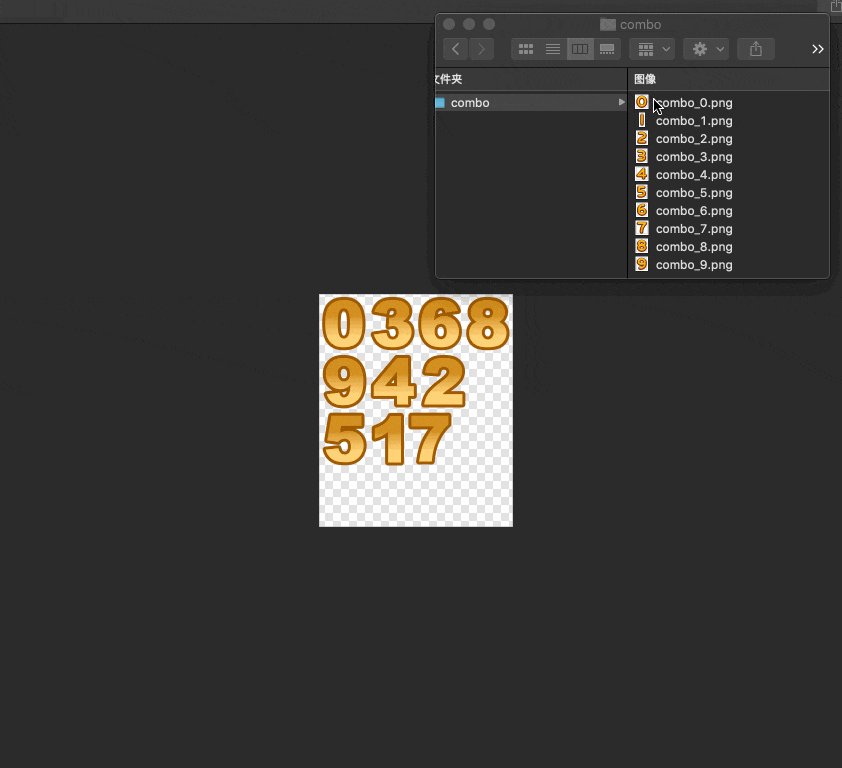
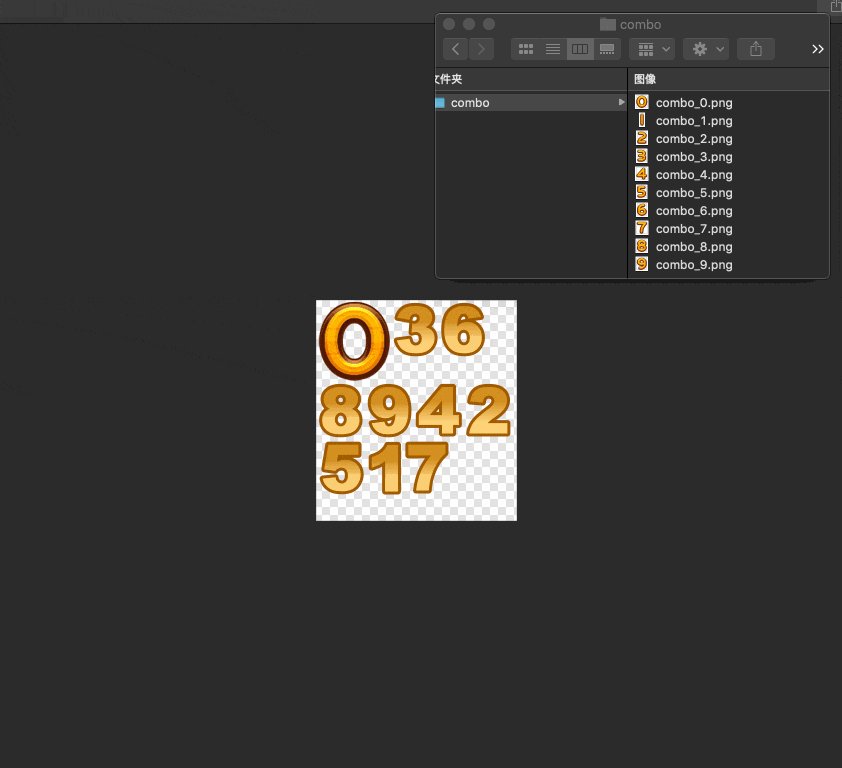
下图这样的字体首先需要美术同学的支持,将每个字做成一张单独的图片。
一开始不知道怎么去替换图中的文字,官方文档中介绍的也不是很清晰。

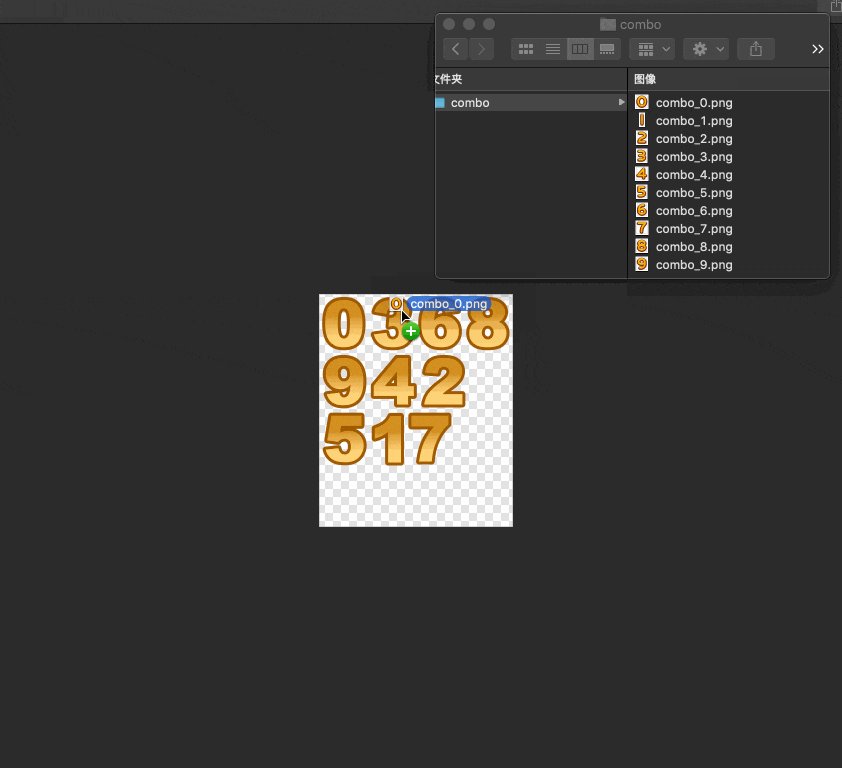
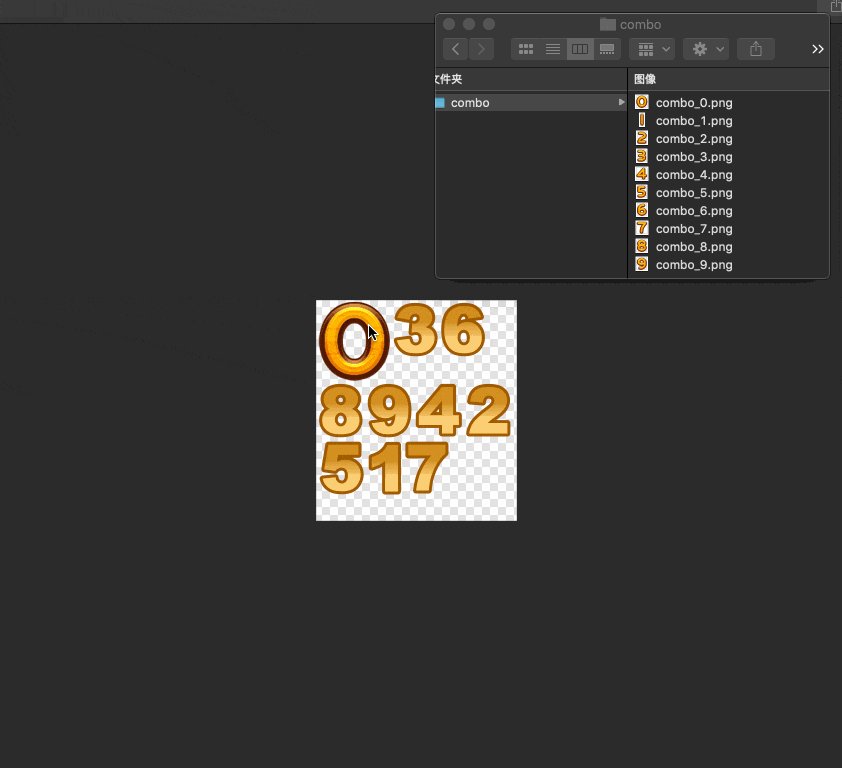
本以为通过替换Style中的Image可以实现,试了多次也没成功。直到尝试了一下如下的操作:将切好的数字图片拖拽到要替换的数字上,ojbk,成功了。将数字图片拖动到哪个字上就替换哪个字。

参考:Glyph Designer(Custom Images)使用自定义图片制作位图字体
可能用到的工具
--- 本文结束 The End ---