1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
| import {ui} from "./ui/layaMaxUI"
import BigData from "./BigData";
import Browser = Laya.Browser;
export default class BigRank extends ui.rank.BigUI {
public static AVATAR_URL: string = "";
public static get ins(): BigRank {
if (!this._ins) this._ins = new BigRank();
return this._ins;
}
private static _ins: BigRank;
private _key: String = 'test10086';
private arr: Array<any> = [
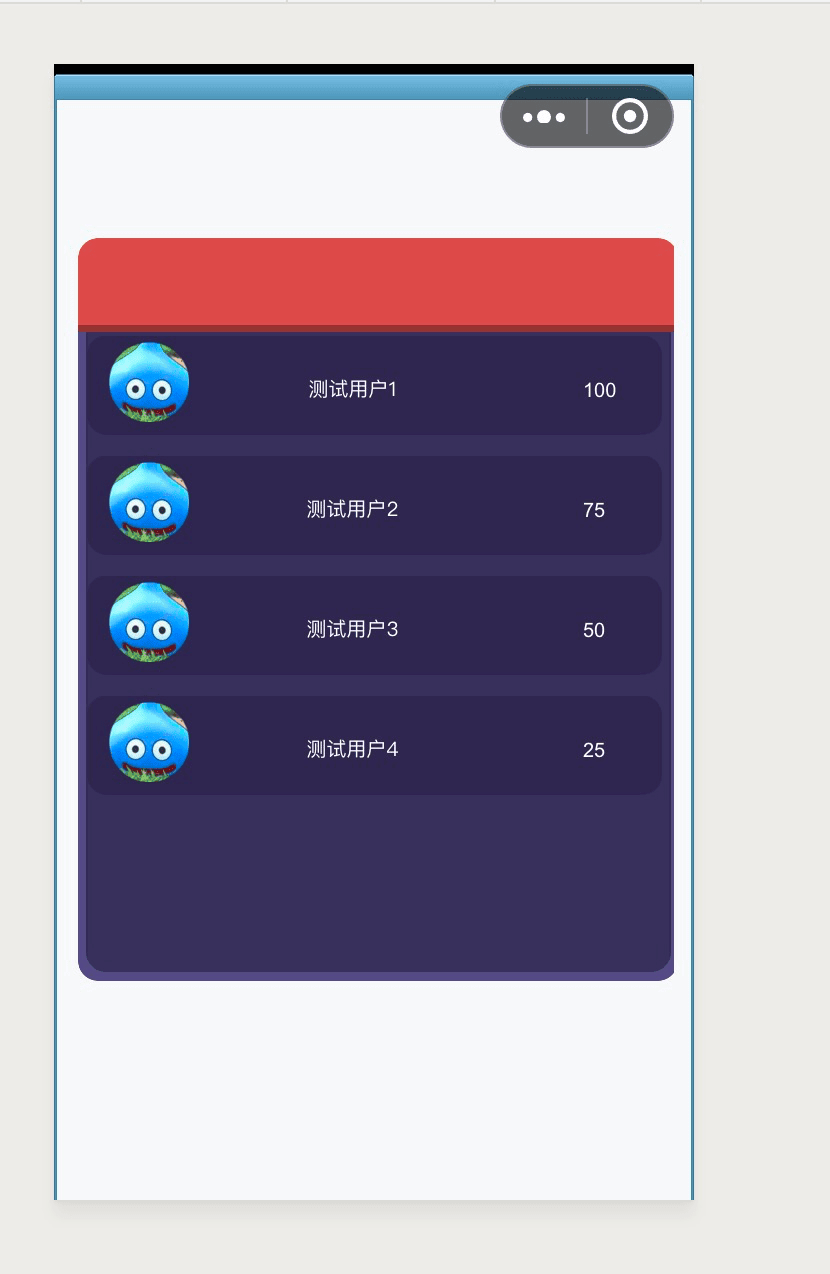
{index: 1, avatarIP: 'rank/head.png', UserName: "测试用户1", RankValue: 100},
{index: 2, avatarIP: 'rank/head.png', UserName: "测试用户2", RankValue: 75},
{index: 3, avatarIP: 'rank/head.png', UserName: "测试用户3", RankValue: 50},
{index: 4, avatarIP: 'rank/head.png', UserName: "测试用户4", RankValue: 25},
{index: 5, avatarIP: 'rank/head.png', UserName: "测试用户5", RankValue: 15},
{index: 6, avatarIP: 'rank/head.png', UserName: "测试用户6", RankValue: 10},
{index: 7, avatarIP: 'rank/head.png', UserName: "测试用户7", RankValue: 5},
{index: 8, avatarIP: 'rank/head.png', UserName: "测试用户8", RankValue: 1},
]
constructor() {
super();
}
onOpened(param: any): void {
param = param||{userInfo:{nickName:"薛定谔的猫",score:100,avatarUrl:""}};
this.size(param.width,param.height);
this.visible = false;
if(param.force&&BigData.ins[param.key]){
BigRank.ins.drawRankList(BigData.ins[param.key],param.score);
}else {
if(Browser.onMiniGame){
wx.getFriendCloudStorage({
keyList: [param.key],
success: function (res): void {
console.log('-----------------getFriendCloudStorage------------');
BigData.ins[param.key] = BigRank.ins.processData(res.data,param.key);
BigRank.ins.drawRankList(BigData.ins[param.key],param.score);
}
, fail: function (data): void {
console.log('------------------获取托管数据失败--------------------');
console.log(data);
}
});
}else {
this.setlist(this.arr);
this.visible = true;
}
}
}
private setlist(arr):void{
this._list.array =arr;
this._list.refresh();
Laya.stage.addChild(this);
}
public drawRankList(data: Array<any>,score): void {
let index = 0;
if (BigData.ins.user) {
BigData.ins.user.score = score;
index = this.checkWhichIsMe(data);
if (index == -1) {
BigData.ins.user.index = index;
}
}
data.sort((one, another) => {
if (one.score > another.score) {
return -1
} else {
return 1
}
});
data.forEach(function (item, index, array) {
item.index = index;
if (item.avatarUrl == BigData.ins.user.avatarUrl) {
BigData.ins.user.index = index;
}
});
this._list.array = data;
this._list.scrollTo(BigData.ins.user.index==-1?0:BigData.ins.user.index);
if(data.length){
this.initSetMyself(BigData.ins.user);
this.container.visible = true;
}else {
this.container.visible = false;
}
this.visible = true;
}
private checkWhichIsMe(data): any {
let item: any;
for (let i = 0; i < data.length; i++) {
let userInfoElement = data[i];
if (userInfoElement.avatarUrl == BigData.ins.user.avatarUrl) {
item = userInfoElement;
item.score = BigData.ins.user.score;
return item.index;
}
}
return -1;
}
private initSetMyself(userInfo:any){
}
public processData(data:Array<any>,_key) {
return data.map((player) => {
let score = player.KVDataList.find(({key}) => key === _key);
if (!score) return null;
try {
player.score = Math.floor(JSON.parse(score.value).score);
} catch (e) {
return null
}
delete player.KVDataList;
return player
}).filter(data => data !== null).sort(
(one, another) => {
if (one.score > another.score) {
return -1
} else {
return 1
}
}
).slice(0, 1000);
}
onClosed(type?: string): void {
BigRank._ins = null;
}
private recevieData(message): void {
var _$this = this;
var type: String = message.type;
switch (type) {
default:
break;
}
}
private setSelfData(data: String): void {
var kvDataList = [];
var obj: any = {};
obj.wxgame = {};
obj.wxgame.value1 = data;
obj.wxgame.update_time = Laya.Browser.now();
kvDataList.push({"key": this._key, "value": JSON.stringify(obj)});
wx.setUserCloudStorage({
KVDataList: kvDataList,
success: function (e): void {
},
fail: function (e): void {
},
complete: function (e): void {
}
});
}
}
|