最近开始使用CocosCreator3.7.2开发项目,新建项目后,发现引擎代码不会提示了,找了一圈,网上其他人有一些方案但是都不理想,于是整合了一下,如何操作,以及其中的一些原因。下面说一下具体的分析和操作。
实现效果
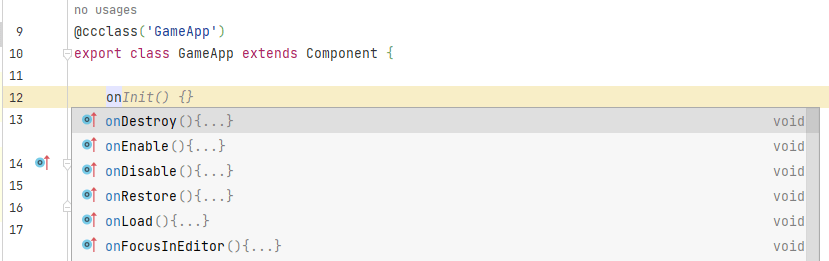
引擎自带的API智能提示:

原因分析
先说不能提示的原因:
- 我们首先看项目内的
tsconfig.json文件的内容:
1 | { |
这里
"extends": "./temp/tsconfig.cocos.json",这个是一个子配置,于是我们打开子配置看内容:1
2
3
4
5
6
7
8
9
10
11{
//... 省略不重要的部分
"types": [
"./temp/declarations/cc.custom-macro",
"./temp/declarations/cc",
"./temp/declarations/jsb",
"./temp/declarations/cc.env"
],
//... 省略不重要的部分
}这里我们看到,这个types配置的就是引擎的声明文件
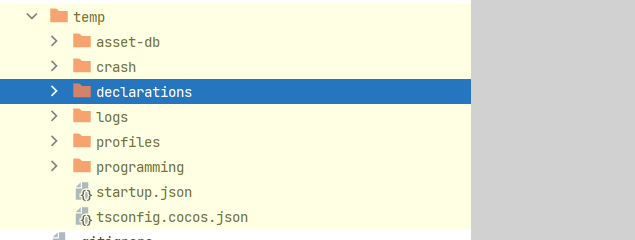
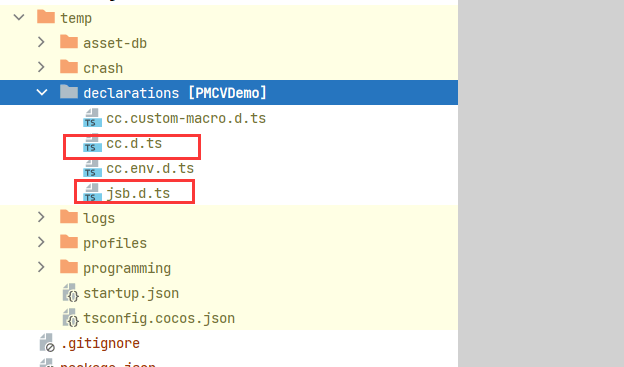
.d.ts,这里我们打开declarations这个文件夹。正常来说使用Webstorm的人都会 把temp文件夹设置为Excluded
这里我们需要把 它的子文件夹
declarations文件夹从Excluded状态中移除(如果看不到temp文件夹,可以尝试点击项目目录面板右上角的齿轮按钮,Tree Appearance > Show Excluded Files)
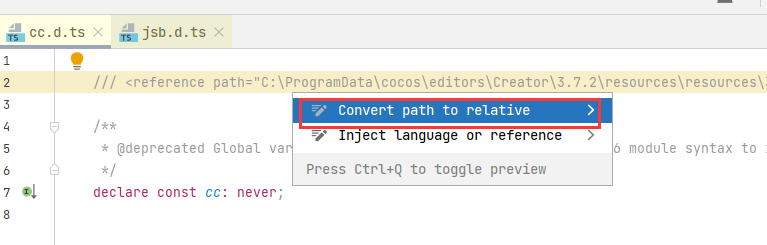
我们打开这俩文件 都会看到 使用了绝对路径的引用语句:
1 | /// <reference path="C:\ProgramData\cocos\editors\Creator\3.7.2\resources\resources\3d\engine\@types\jsb.d.ts"/> |
1 | /// <reference path="C:\ProgramData\cocos\editors\Creator\3.7.2\resources\resources\3d\engine\bin\.declarations\cc.d.ts"/> |
- WebStorm 无法智能提示的代码原因已经找到,就是不能识别绝对路径,找到原因,那接下来就是探讨如何优雅的解决问题。
解决方案
方案一 修改路径为相对路径
分别打开
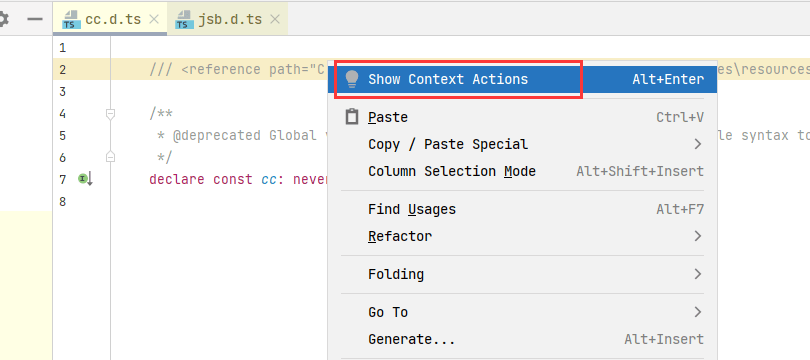
cc.d.ts和jsb.d.ts两个文件,将光标移到reference标签的路径path值中,ATL+ENTER(或右键 > Show Context Actions)。
选择
Convert path to relative,将此处的绝对路径转为相对路径(主要原因: Webstorm 对于这类路径依赖只识别相对路径,所以才会导致原来的cc.d.ts和jsb.d.ts不起作用)

- 转为相对路径后,继续光标原处
ATL+ENTER(或右键 > Show Context Actions),选择Create library with files outside the project - 此时,在项目目录下边的
External Libraries中已成功添加了ts-external-references/cc.d.ts,文件jsb.d.ts同理
注意:
此方法需要,CocosCreator引擎和项目在同一个磁盘才可以。
方案二, 直接使用引擎下的声明文件替换
- 我们根据上面的路径找到对应的引擎是声明文件:你自己引擎路径不一定跟我的一样,请自己查找安装目录
1 | C:\ProgramData\cocos\editors\Creator\3.7.2\resources\resources\3d\engine\@types\jsb.d.ts |
1 | C:\ProgramData\cocos\editors\Creator\3.7.2\resources\resources\3d\engine\bin\.declarations\cc.d.ts |
- 直接使用 这俩文件,替换文件夹
declarations下的 对应同名文件即可。
效果
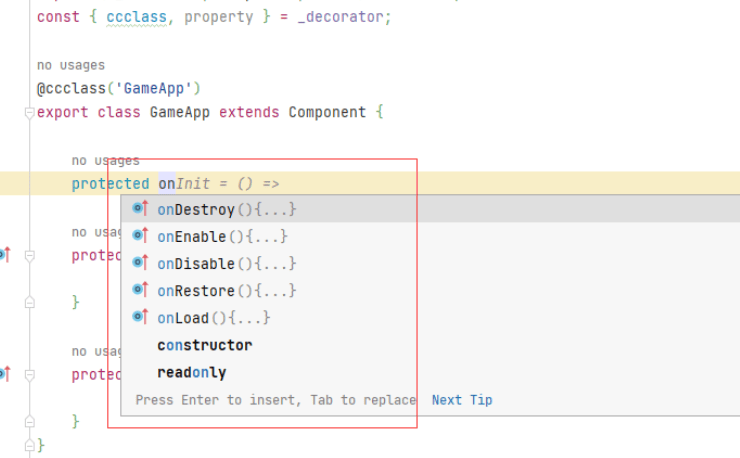
我这里展示一下 方案二的效果:

正常提示代码,目标完成!!
拓展
忽略声明文件报错
此时,项目内的声明文件(.d.ts)报错怎么办,因为声明文件,无须真正的去解决,只用使用忽略 // @ts-nocheck 即可:在声明文件的头部 添加一行忽略即可:
1 | // @ts-nocheck |
其他相关忽略 如下:单行忽略(添加到特定行的行前来忽略这一行的错误)
1 | // @ts-ignore |
跳过对某些文件的检查 (添加到该文件的首行才起作用)
1 | // @ts-nocheck |
对某些文件的检查
1 | // @ts-check |
webstorm 项目输出的内容 路径是 js 而不是 ts
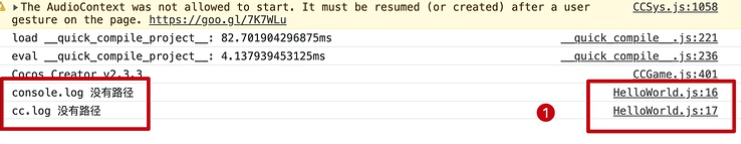
我们期待的:

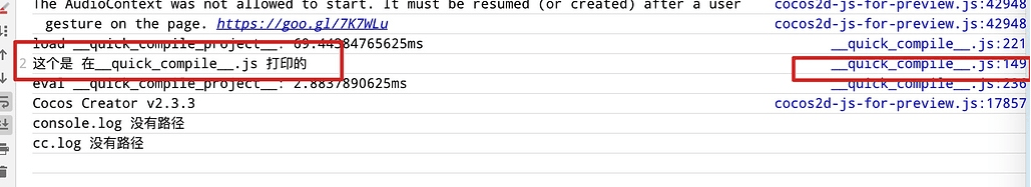
实际输出的:
解决步骤:
- 在编辑器配置 路径
C:\Users\asroads\.CocosCreator\profiles下关闭features.json的快速编译(如果没用这个文件,自己创建一个json即可) features.json`` 里面加上bundle-quick-compiler-project: false 。
1 | { "xiaomi-runtime": true, "bundle-quick-compiler-project": false } |
- 建议 删除 项目内的
librarylocaltemp三大衍生 目录 重新打开项目即可。
总结
有时候使用代码开发工具的时候,需要我们不断的去摸索一些设置,或者选项,只有我们对工具熟悉了,后面开发的过程中,才会有更改的效果写功能。