Jest 是一个令人愉快的 JavaScript 测试框架,旨在确保任何 JavaScript 代码的正确性。它为你提供了。它为你提供了 易于理解、熟悉且功能丰富的 API 来编写测试用例专注于 简洁明快。这些项目都在使用 Jest:Babel、 TypeScript、 Node、 React、 Angular、 Vue 等等。下面介绍一下Cocos Creator如何引入Jest,以及如何兼容Cocos做测试。
本文项目环境:Cocos Creator 2.4.13 + TS。使用Mac环境 Webstorm编辑器

中文官网地址:https://www.jestjs.cn/
环境
- Cocos Creator2.4.13
- Mac
- Node.js 16.20
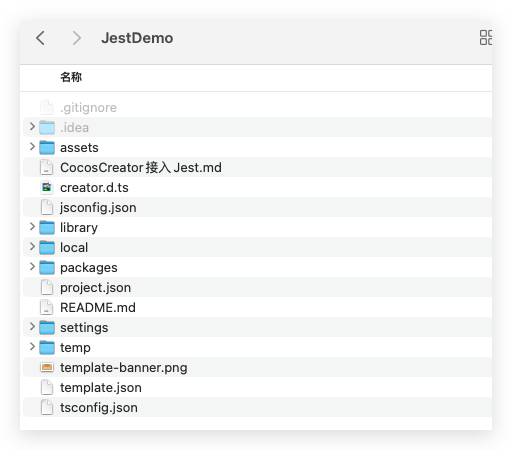
新建测试项目
新建项目

Jest接入流程
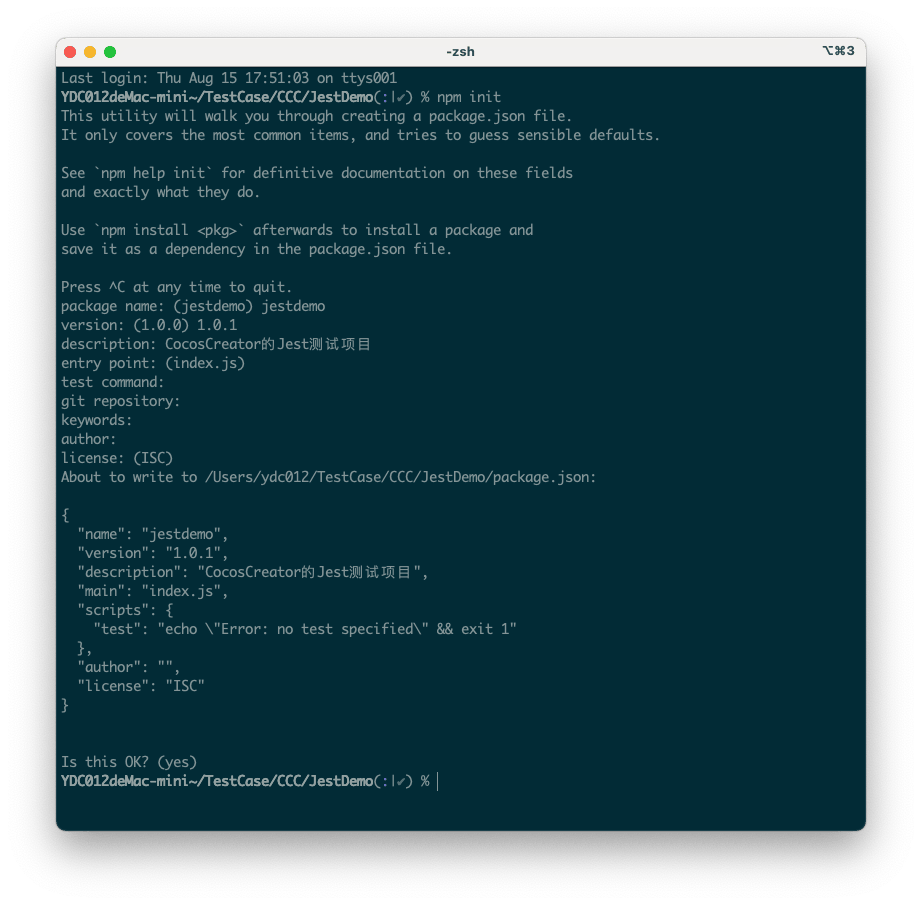
初始化nodejs项目
- Jest基于nodejs,所以第一步是将我们的项目初始化成
nodejs项目。在项目根目录下,命令行运行指令npm init即可。

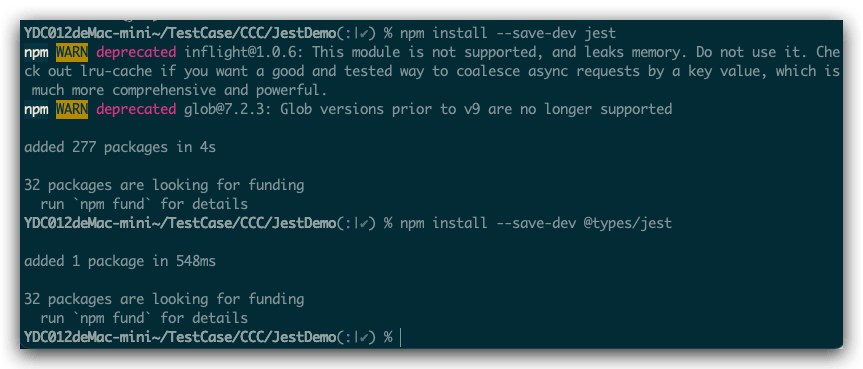
安装Jest
- 运行命令行指令:
1 | npm install --save-dev jest |

备注:其中第一行为Jest本体,第二行是在我们写单元测试时,提供代码提示的声明文件(.d.ts文件)工具。
- 如果是ts工程,继续安装
ts-jest我们是Typescript项目
1 | npm install --save-dev ts-jest |

- 修改nodejs默认的测试指令。// package.json文件
1 | // package.json |
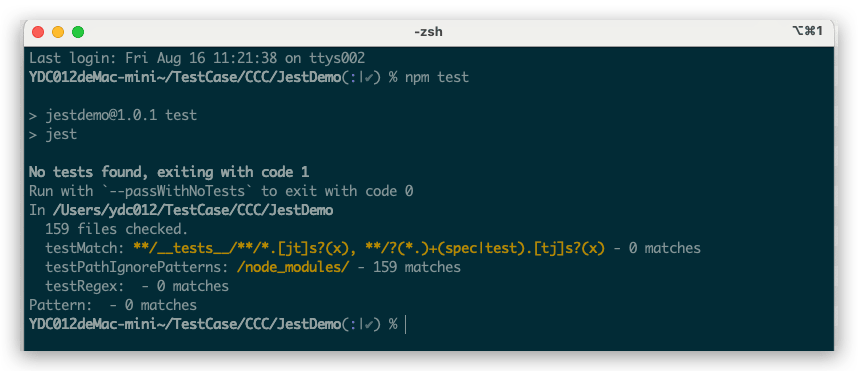
- 测试效果:改完测试一下是否配置成功,运行命令行
npm test

得到提示“ No tests found, exiting with code 1 ”,即为安装成功。
- 上面命令运行后Jest提示,没有找到测试用例,这就来写一个简单的例子!
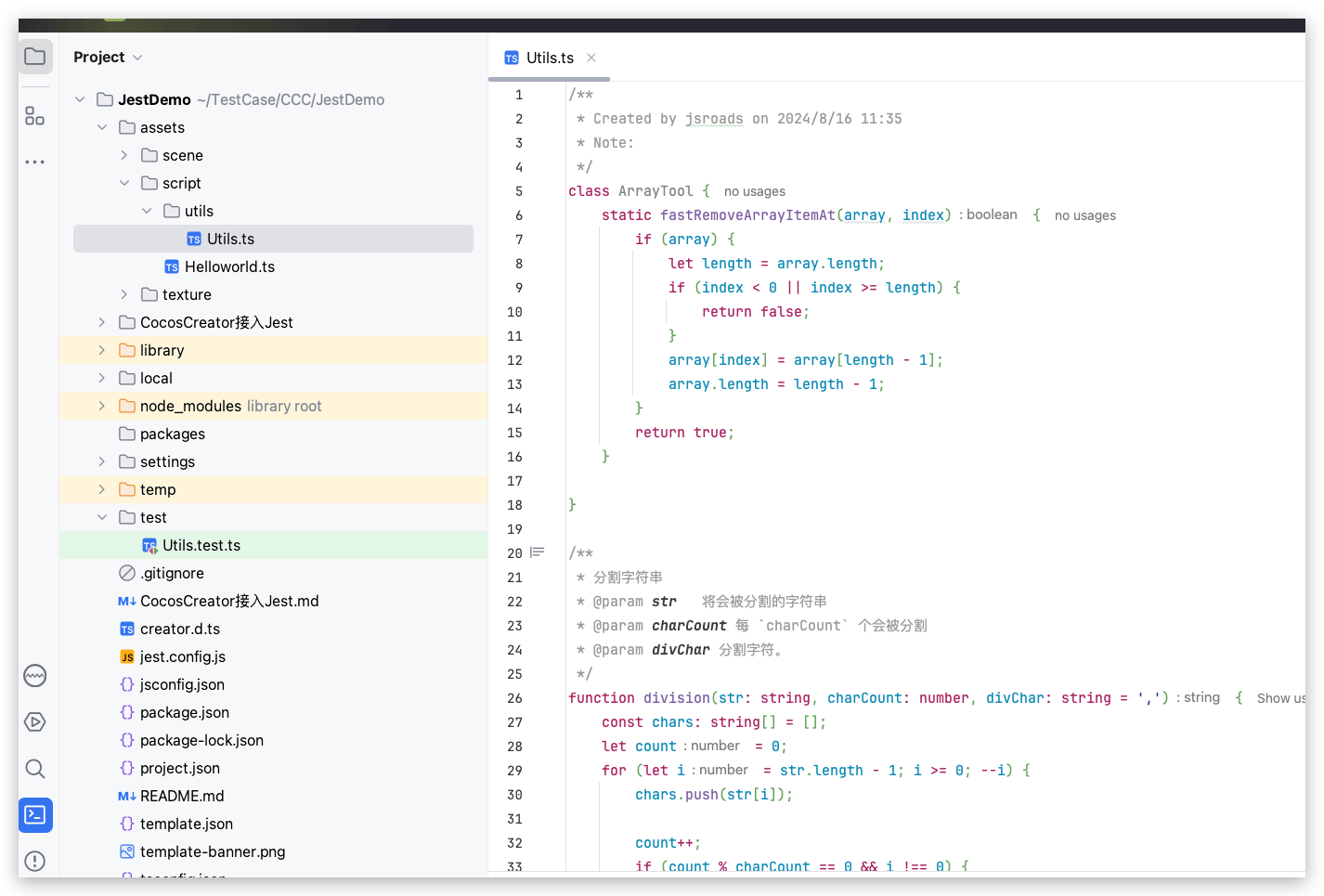
- 先在我们的项目下写一个工具函数 比如 Utils.ts
- 在根目录和assets 目录平级 这里起名字叫test
- 然后在 test目录下新建一个js文件叫做 Utils.test.ts

- 编写我们的
Utils.ts文件内容
1 | /** |
- 新建一个
jest.config.js文件 一些jest的配置,让它去哪个目录找测试文件。在根目录下新建:./jest.config.js文件
1 | module.exports = { |
- 编写我们的测试文件
Utils.ts
1 | import { ArrayTool, readableNum } from "../assets/script/utils/Utils"; |
基于 jest 文档说明,上面测试简单说明一下:
test方法开启一个单元测试第 1 个参数是名字
第 2 个参数是测试的内容。
expect方法参数中传入被测试的内容toBe是期望的结果。这里只是简单做的示范
jest 远比这里展示的丰富。
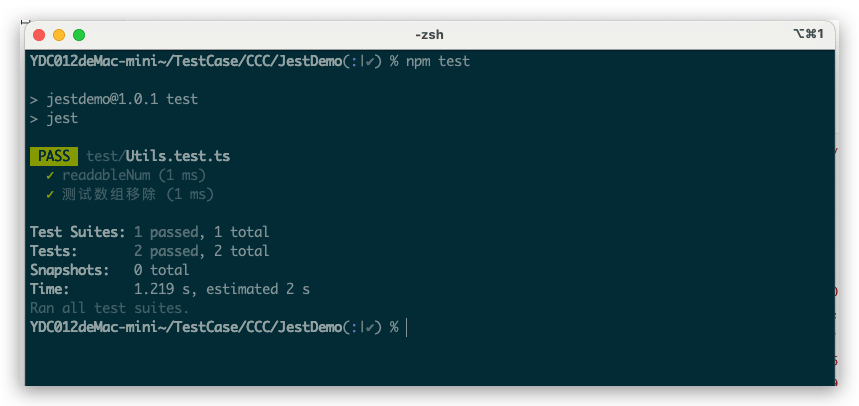
测试Jest
我们在根目录下运行 npm test

参考
--- 本文结束 The End ---