最近阅读文章的时候,看到一个轻量级的日期处理库,觉得还不错,于是就拿来跟CocosCreator结合一下,后面遇到项目需求的时候,可以直接拿来当作工具库使用,下面就简单的介绍一下这个库的用法。
这个文章的起因就是因为一篇文章开始了我兴趣的,new Date() 我忍你很久了! 我们知道,原生的Javascript对日期函数有很多地方和平时不一样,如文章里提到的月份从0 开始,自动转换等等,其实两年前笔者也曾在这个上面摔过脚,比如 符合 RFC2822 或 ISO 8601 日期格式的字符串(其他格式也许也支持,但结果可能与预期不符)。
其他日期库
这篇文章之前,笔者也了解过其他几个日期处理库,比如
早期流行的 Moment.js
文档: https://momentjs.com/
地址:https://github.com/moment/moment
Moment.js 是一个 JavaScript 日期处理类库(处理时间格式化的npm包),用于解析、检验、操作、以及显示日期,在新公司的项目中,大量使用Moment来处理时间日期,非常方便好用。
现在比较流行的:dayjs
官网:https://day.js.org
地址:https://github.com/iamkun/dayjs
以及后起之秀 date-fns
网站地址:https://date-fns.org
GitHub:https://github.com/date-fns/date-fns
ate-fns,一个现代 JavaScript 日期实用程序库。date-fns 提供了最全面,最简单和一致的工具集,用于在浏览器和 Node.js 中操作 JavaScript 日期。
datex日期处理

这里关于API 不再赘述,大家可以直接点击官网去看 Github 和 个人网站的具体用法和说明。
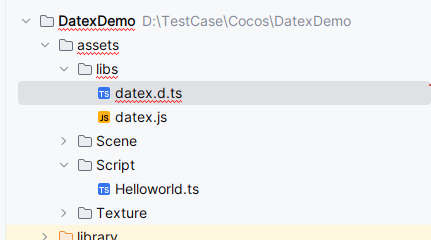
生成声明文件.d.ts
由于原作者没有提供Typescript版本的声明文件(.d.ts)所以需要我们自己生成,这里说一下如何生成Typescript项目可以用的带声明文件,
首先我们修改源代码的 src/js 代码的最后一行:
原代码:
修改后
然后使用一个一个npm 工具类库生成 ,这个类库之前的文章有介绍:dts-gen
工具安装完成后,还需要继续安装一个依赖库(不安装本地报错)
然后运行生成声明文件:
1
2
3
4
5
6
7
8
9
10
11
| D:\Jstest\dts-gen-master (dts-gen@0.6.1)
λ npx dtsmake -s datex.js
npx: 31 安装成功,用时 20.949 秒
v:6.14.18
dtsmake started.
[CMD]node "D:\Jstest\dts-gen-master\node_modules/tern/bin/condense" datex.js --no-spans
[SRC]datex.js
File saved. (datex.d.ts)
D:\Jstest\dts-gen-master (dts-gen@0.6.1)
|
然后略加修改即可,下面我把修改后的声明文件 datex.dts 贴出:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
|
declare namespace datex.prototype{
interface ToObjectRet {
year : number;
month : number;
day : number;
hour : number;
minute : number;
second : number;
millsecond : number;
timestamp : number;
week : number;
}
}
declare namespace datex.prototype{
type ToArrayRet = Array<any>;
}
declare namespace _langMap{
namespace "en-US"{
export var MMM : Array<string>;
export var MMMM : Array<string>;
export var Do : Array<string>;
export var WW : Array<string>;
export var WWW : Array<string>;
}
namespace "zh-CN"{
export var MMM : Array<string>;
export var MMMM : Array<string>;
export var Do : Array<string>;
export var WW : Array<string>;
export var WWW : Array<string>;
}
}
export declare var _lang : string;
export declare var _offset : number;
export declare var period : Array<string>;
export declare var initTime : Array<number>;
declare function convertTimeZone(date : Date, timeZone : any): Date;
declare interface datex {
new (...argu : number): any;
_langMap : {};
_offset : number;
init(...argu : any): any;
getTime(): number;
getUnix(): number;
clone(): any;
toDate(): any;
toObject(): any;
toArray(): Array<any>;
toISOString(): string;
set(unit : string, value : any): any;
get(unit : string): void;
change(unit : string, value : number): datex;
change();
format(pattern : any): string;
startOf(unit : any): any;
endOf(unit : any): datex;
endOf();
diffWith(that : any, unit : string): any;
isBefore(that : any, unit : any): boolean;
isAfter(that : any, unit : any): boolean;
isSame(that : any, unit? : any): boolean;
isBetween(startDate : any, endDate : any, unit : any): boolean;
setLanguage(lang : any, data : any): any;
switchLanguage(lang : any): any;
switchTimezone(timezone : any): void;
getTimezone(): void;
getTimezoneOffset(): number;
isValid(): boolean;
supportedTimezones : Array<any>;
}
declare function getInstance(that : any): any;
declare function isObject(value : number): boolean;
declare function datex(...args: string[] | number[] | Date[]): datex;
|
编写测试代码

Helloworld.ts 文件内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| import {datex} from "../libs/datex";
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
start () {
this.label.string = this.text;
let date1 = datex(2018,8,12)
let isSame = datex('2008-08-08').isSame('2022-02-02')
console.log(date1)
console.log(isSame)
}
}
|
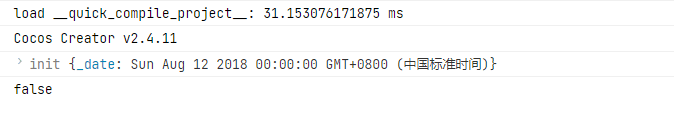
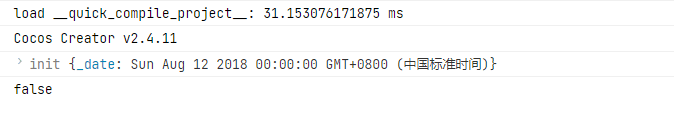
运行测试结果如下:

以上,测试通过,可以正常使用!!
总结
日期库有很多个,做项目时候,我们经常根据需求选择字需要的即可!