小游戏渠道现在有很多,华为渠道也是其中一个,本来渠道没有什么值得单独讲的,但是最近因为审核问题,导致了一个日志无法查看,于是单独写一篇文章记录一下,便于日后查阅,也给其他的开发者一点启示。
相关资料
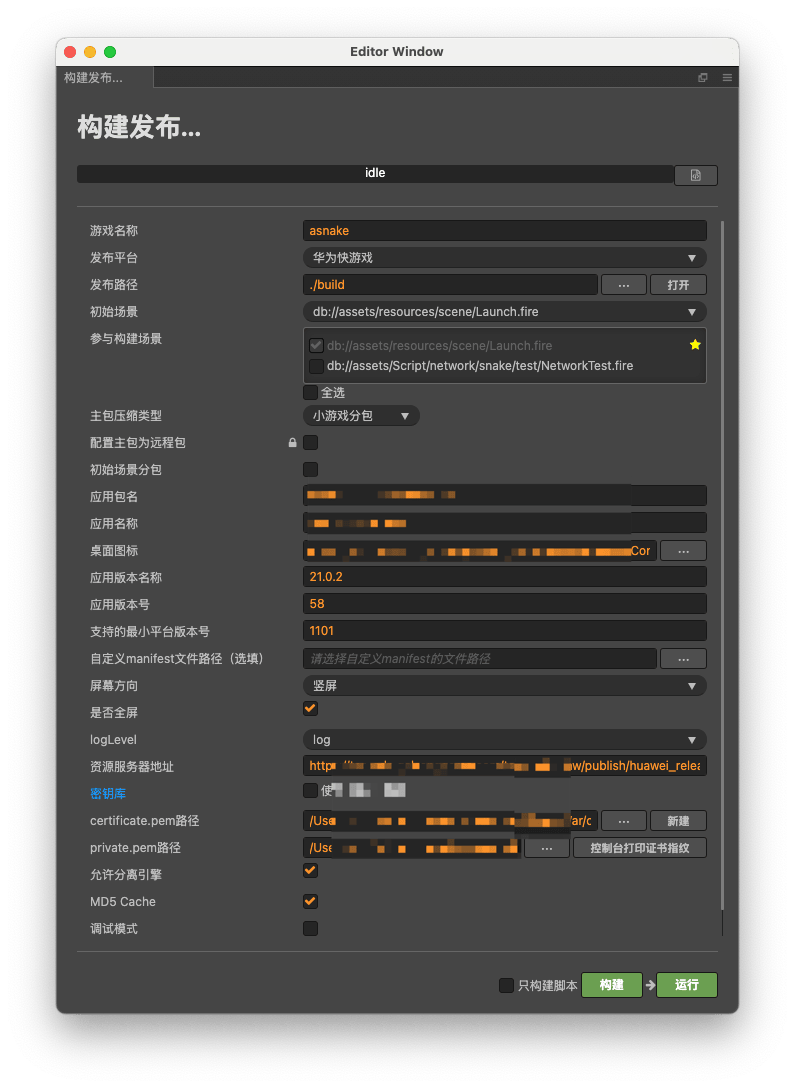
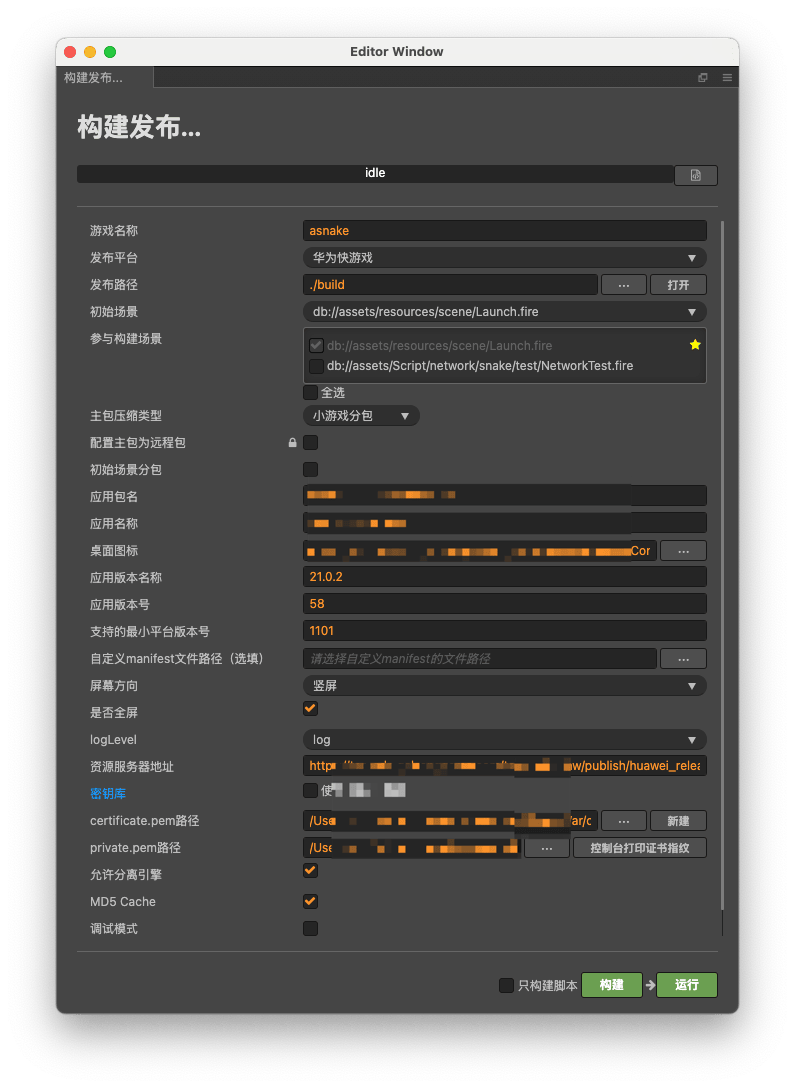
Cocos Creator构建华为游戏

华为快游戏
相关文档 Runtime快游戏
开发工具下载:
开发介绍
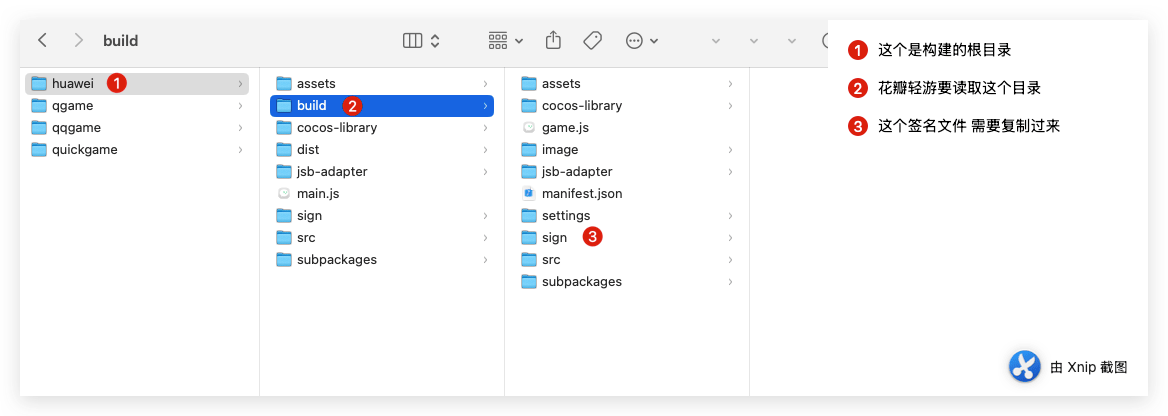
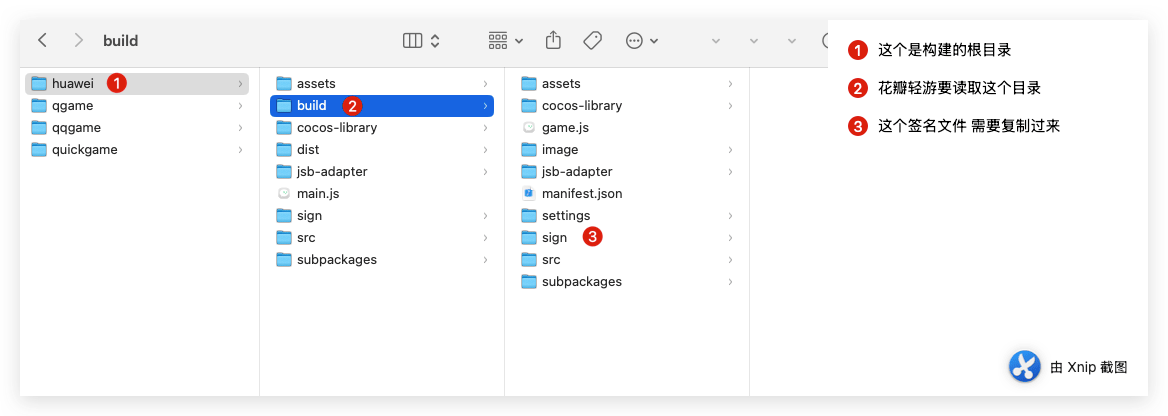
上面我们使用Cocos Creator构建出的华为版本目录如下:

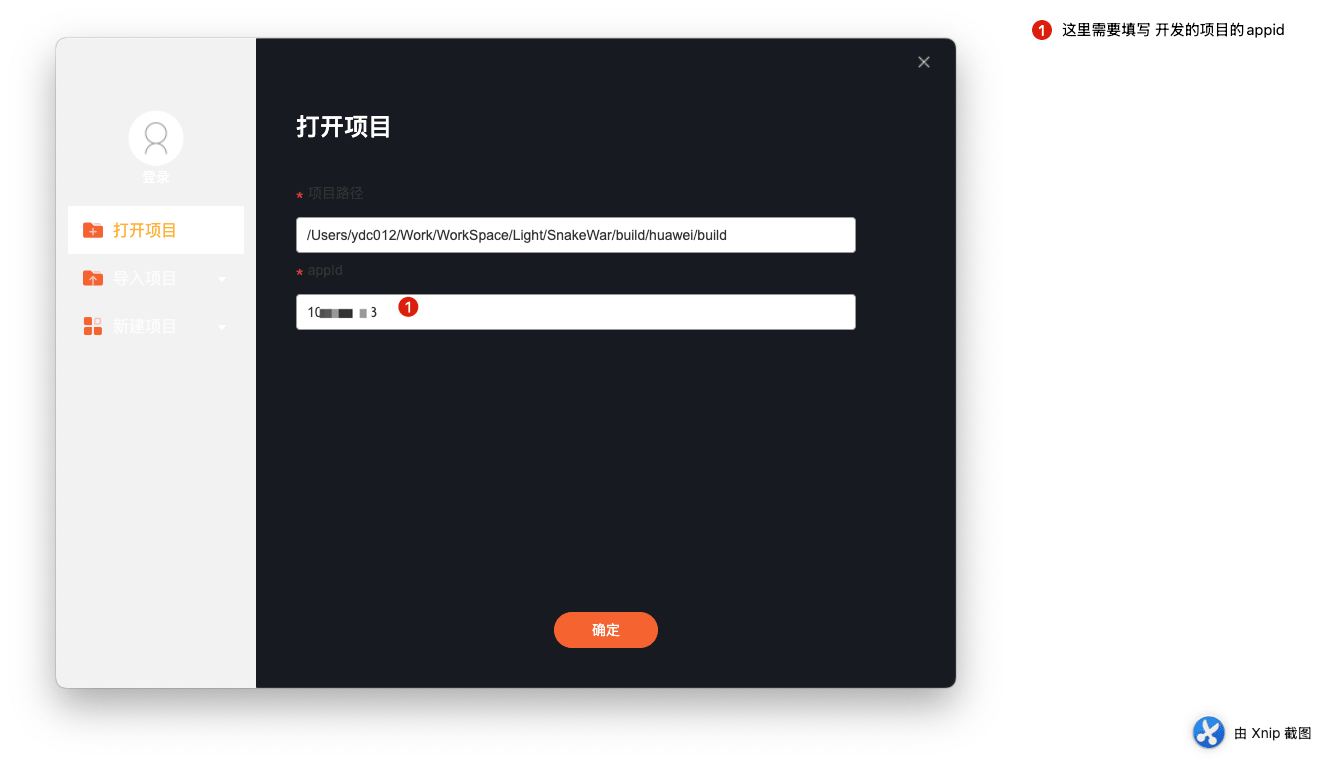
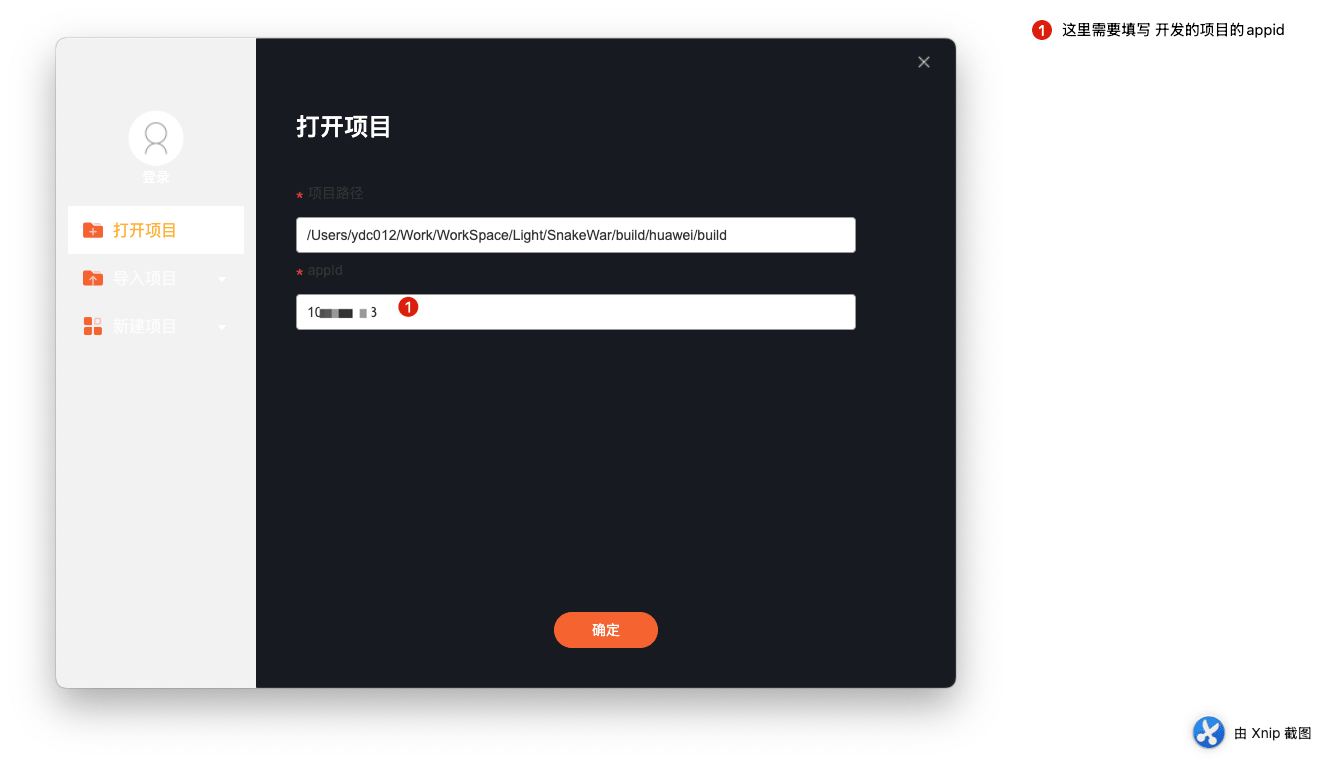
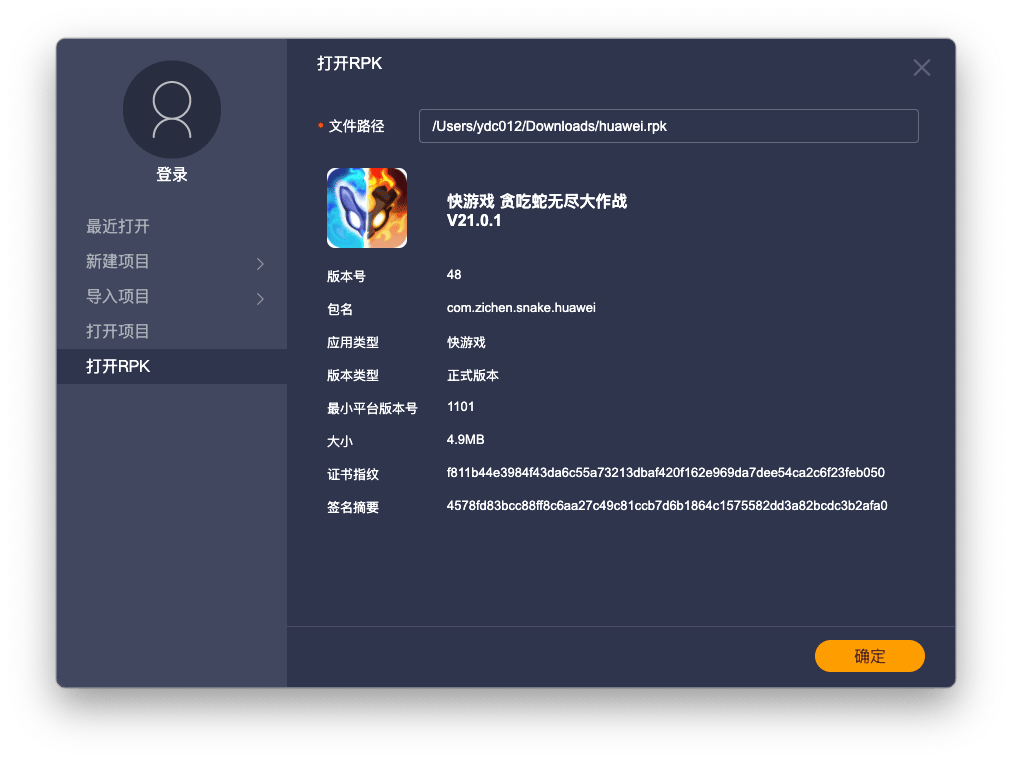
使用花瓣打开项目

- 打正式版本


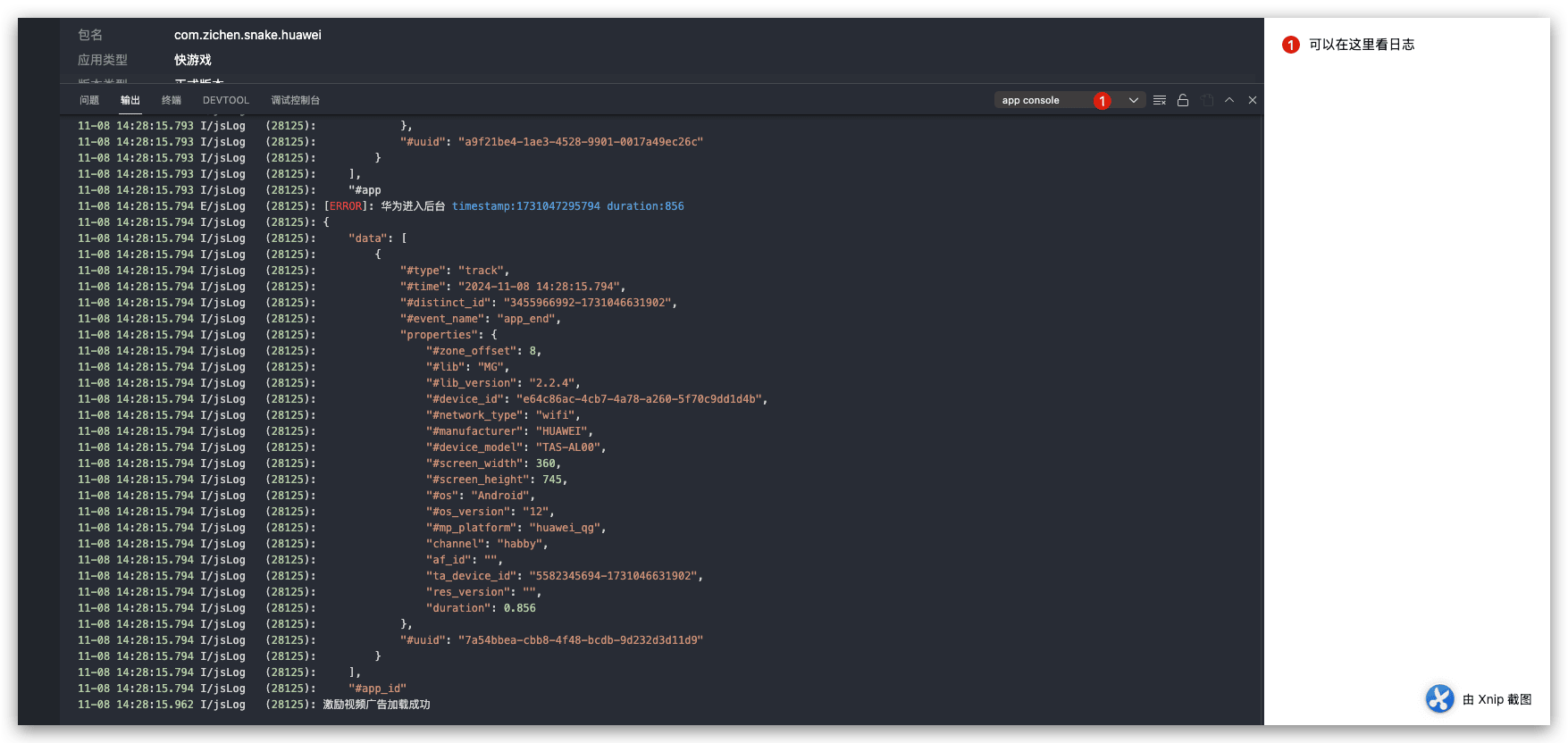
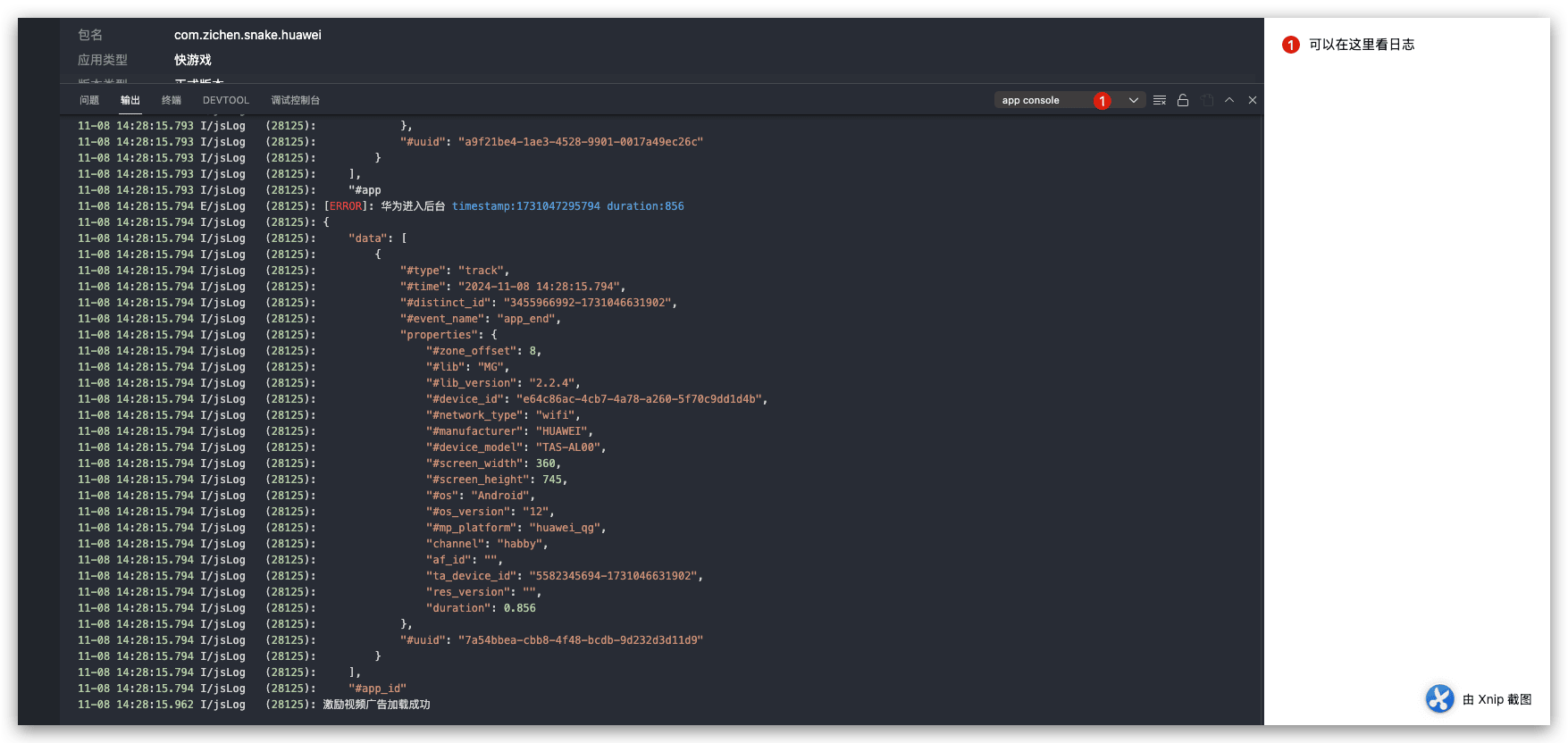
- 因为登陆的时候 用户可能是 华为账号未登陆 所以要处理,此时花瓣轻游是无法查看没有登陆的日志,所以要使用APK查看日志,rpk查看日志可以使用 另外一个工具 快应用IDE打开查看
- 使用快应用查看日志:下载地址


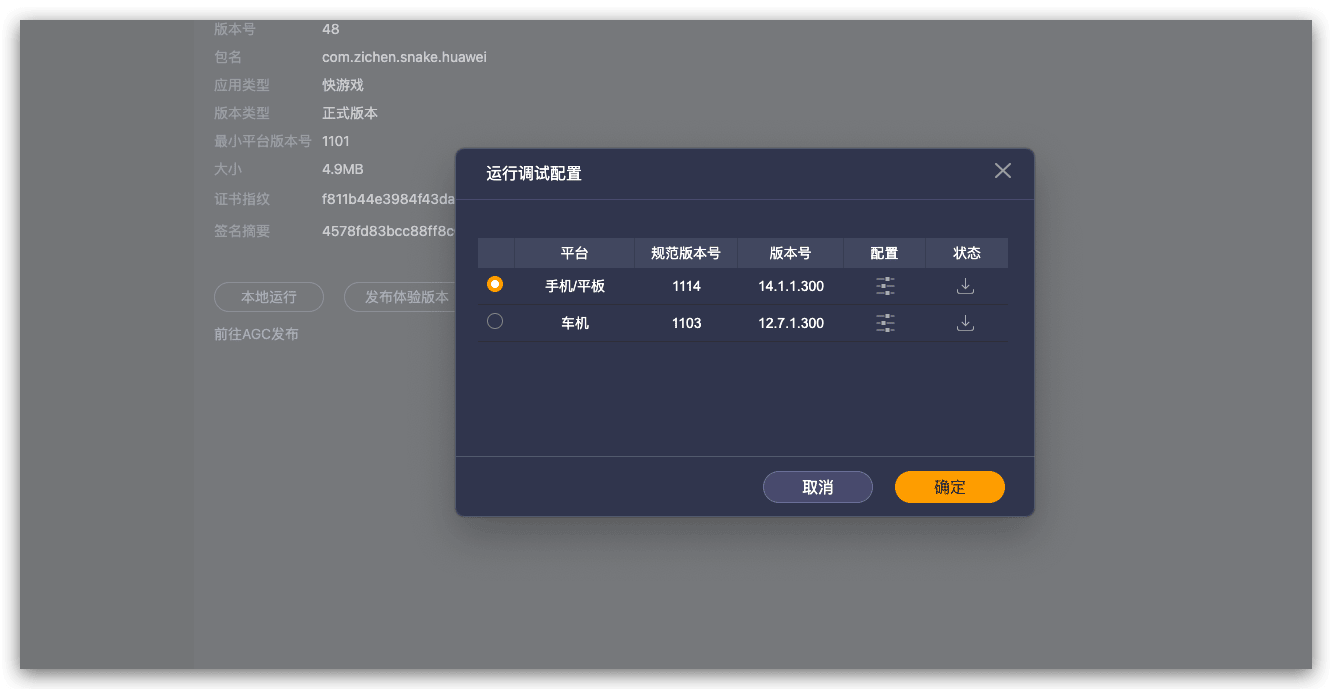
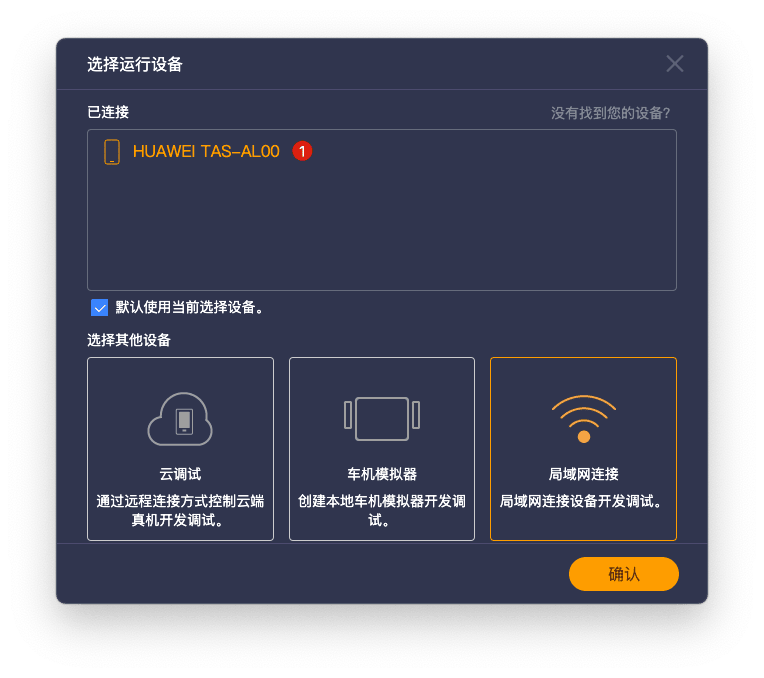
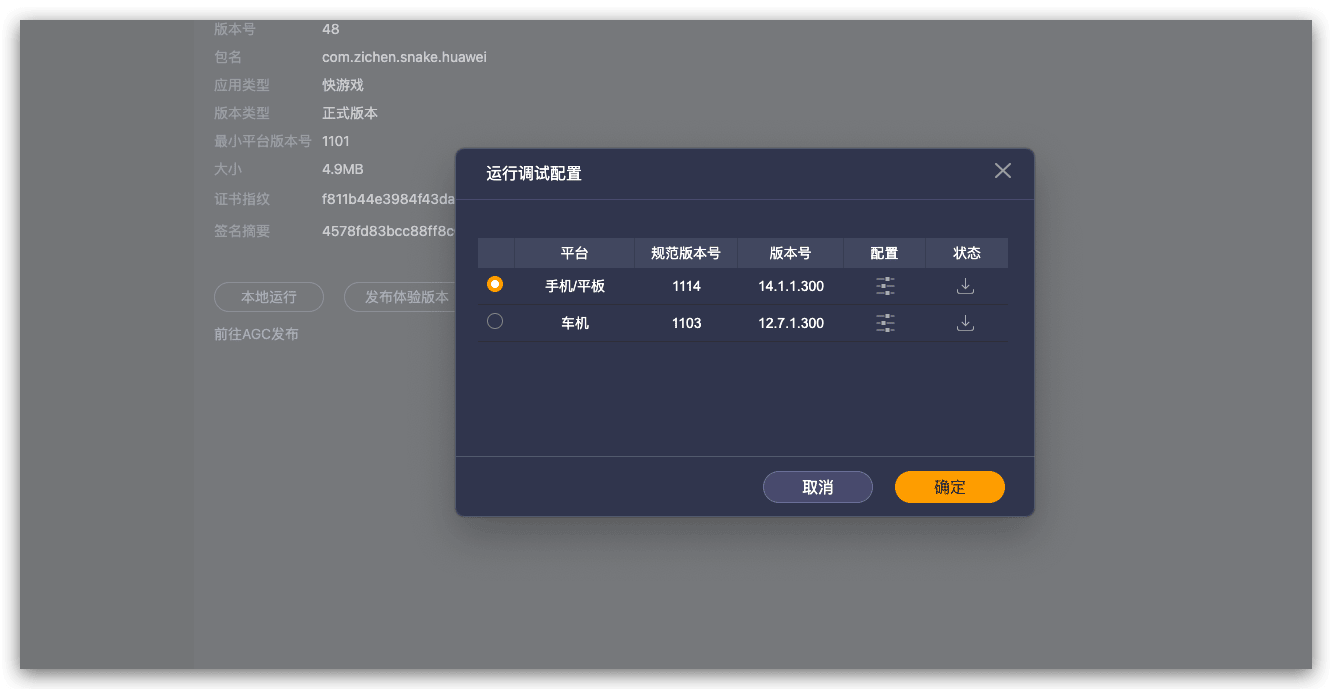
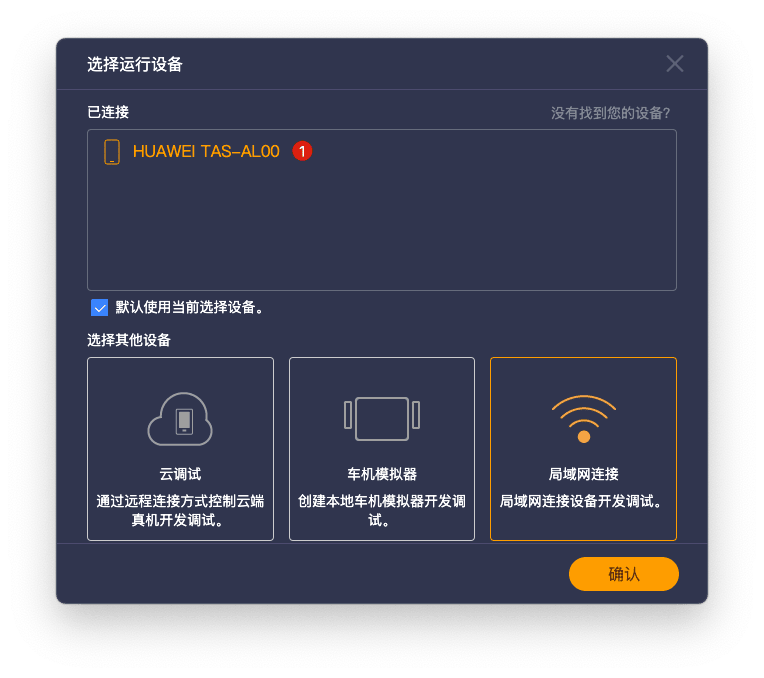
- 运行查看日志:



核心逻辑
下面是登陆的核心逻辑:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| private static loginHuaWeiSDK(){
qg.gameLoginWithReal({
forceLogin: 1,
appid: MiniGameManager.instance.HW_APPID,
success(res) {
console.log(`华为小游戏授权返回成功: ${JSON.stringify(res)}`);
MySdk.loginCallback && MySdk.loginCallback({code: 100, message: null, data: res}, "");
MySdk.loginCallback = null;
},
fail(data,code) {
console.log(code + "👀" + data);
console.log("game login with real fail:" + data + ", code:" + code);
if(code ==7004||code ==2012){
console.log("玩家取消登录,返回游戏界面让玩家重新登录。");
}
if(code ==7021){
console.log("玩家已取消身份验证。禁止玩家进入游戏");
}
}
});
}
|
注意事项:花瓣轻游开发者工具调试的用户交互界面 和正式版本交互页面不同,开发者工具调试页面多了一个提示的UI。