之前说过如何快速启动小游戏的首屏速度,最佳实践的普遍思路在于不依赖游戏引擎用 WebGL 来绘制一张最简单的静态图,不依赖游戏引擎是基于首包尽可能小的出发点,仅仅绘制一张静态图是因为如果做比较复杂一点的交互需要一个相对完善一点的渲染引擎,代码包体积又会变大。今天特意说一下如何使用微信小游戏官方文档的一片封面插件的使用方法。在制作游戏的时候多一种思考,多一种技术选择方案。
首先简单的介绍一下插件优势:
- 内置渲染引擎:官方维护,封面图阶段可以做到相对丰富的交互而无需游戏额外下载渲染引擎(基础库静默更新);
- 插件优势:不占游戏代码包体积,使用的游戏越多,玩家本地命中插件的概率越大;
- 大DAU游戏验证:插件已邀请百万DAU级别游戏内测接入,可放心接入;
环境
- Mac
- 微信小游戏
- Cocos Creator 2.4.11
优化目的
主要是对首包代码进行拆分,减小启动阶段下载量
官网文档参考
地址 封面图插件
封面插件文档:minigameloading
Cocos creator 插件例子 21点游戏
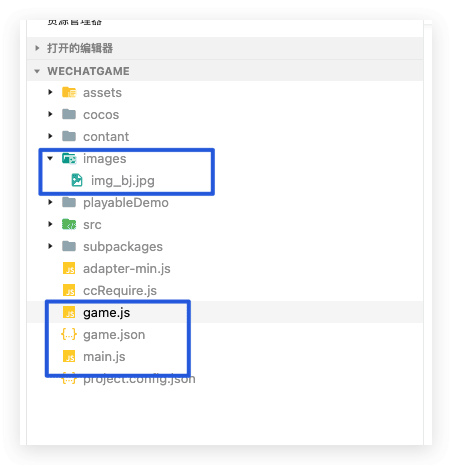
主要更改文件:三个修改(game.json、game.js 和 main.js) 一个新增 (images/img_bj.jpg)

主要步骤
- 在构建后的
wechatgame目录 下新建一个images文件夹 里面放置一个 图片一般来说 都是jpg格式(相对png格式来说jpg小了很多)

- 在构建后的
game.js的基础上修改文件,代码比较简单,这里直接给出源码
1 | ; |
- 同样的继续根据官方文档修改我们的
main.js文件
1 | ; |
这里注意,其实核心改动主要是下面俩地方
1 | cc.director.loadScene(launchScene, null, function () { |
1 | cc.assetManager.loadBundle(settings.hasStartSceneBundle ? START_SCENE : MAIN, function (err) { |
- 修改我们的
game.json文件 添加 封面插件
1 | { |
- 至此,整个封面插件改造完毕。
总结
插件在微信的表现跟之前文章里提到的首屏插件加载差不多,主要是针对微信小游戏平台。缺点就是其他小游戏平台不支持,比如抖音,QQ小游戏,过于依赖平台。
--- 本文结束 The End ---