今天在Cocos技术群里跟群里交流小游戏开发技巧和经验,有群友遇到了crypto-js这个类库在CocosCreator如何使用,记得2.x的时候自己测试过,貌似没有成功,于是今天再次拾起来,综合最近所学所悟搞定后记录一下,整个操作过程,便于后面用到的时候查找。
环境
- Cocos Creator 3.5.2
- crypto-js
- Windows系统
步骤
下载类库编译
- 先去官网地址下载我们的类库 https://github.com/brix/crypto-js
- 下载后解压文件,这里使用
Webstorm打开编译 - 我们看到里面有个
grunt目录 职业习惯感觉是个编译工具 于是找到Webstorm对应的帮助文档
从Grunt工具窗口构建任务树
- 在“ grunt”工具窗口中,单击
在工具栏上,然后从列表中选择所需的
Gruntfile.js文件。默认情况下,WebStorm在项目的根目录中显示Gruntfile.js文件。- 如果您还有另一个
Gruntfile.js文件,请单击“选择Gruntfile.js” ,然后在打开的对话框中选择所需的Gruntfile.js文件。WebStorm在其标题上添加一个具有所选Gruntfile.js文件路径的新节点,并在新节点下构建任务树。
- 按照步骤3的提示 修改
grunt\tasks目录下的modularize.js为Gruntfile.js然后 使用webstorm右键 生成对应的任务树 - 我们这里选择
build任务 生成我们的库文件 运行任务后 生成一个 build目录 找到我们要的文件crypto-js.js

- 去官方网站 下载我们对应是声明文件地址:https://github.com/DefinitelyTyped/DefinitelyTyped/tree/master/types/crypto-js。
- 下载后 找到 下载后里面的
index.d.ts
新建CocosCreator项目
- 新建一个项目 写入测试代码:
注意 不要第一行的引入 直接 因为我们接下来要添加全局变量
1 | var data = [{id: 1}, {id: 2}] |
- 把刚刚的文件
crypto-js.js复制到 我们的项目内 这里为了方便 新建一个目录叫做libs,然后把index.d.ts声明文件 修改为crypto-js.d.ts
修改部分兼容添加全局变量
- 修改
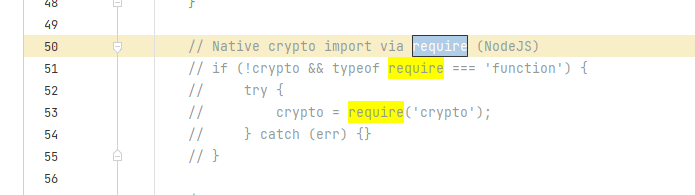
crypto-js.js文件 首先文件里面搜索 关键字require找到 这里 注释掉

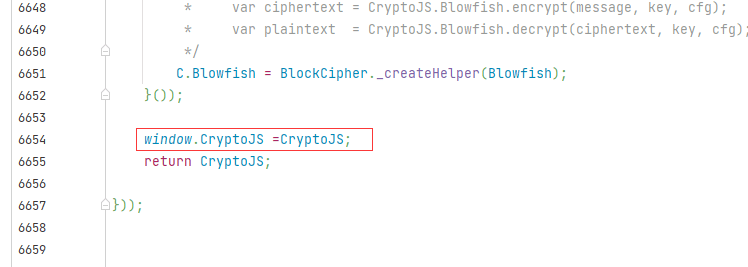
- 找到文件最后部分 添加一行代码:
window.CryptoJS =CryptoJS;这个 代码 在return前添加即可

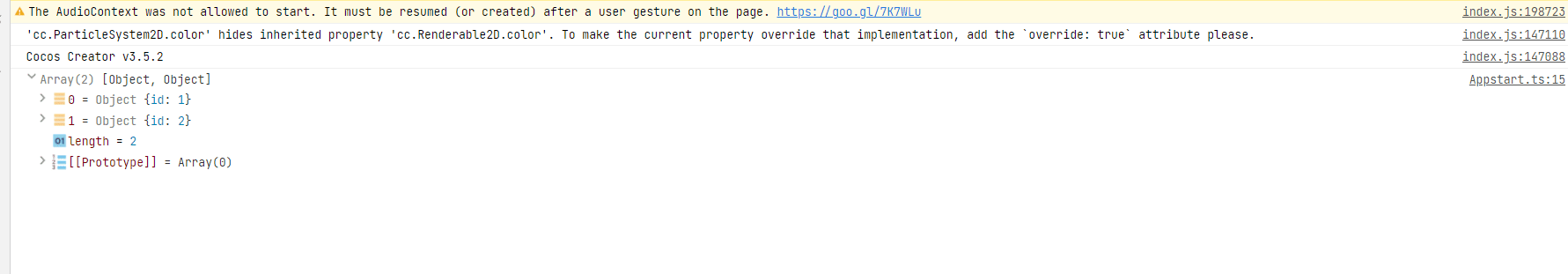
最后运行我们的项目 输出结果:

最后 放上测试源码项目地址 点击前往
其他用法
Cocos Creator3.x中使用AES加密解密 直接使用 不需要修改 注意需要引入文件 完整路径。
1 | import CryptoJS from "crypto-js.min.js"; |
作者:翼2021
链接:https://juejin.cn/post/6990264979991560223
来源:稀土掘金
grunt构建相关
grunt是JavaScript 世界的构建工具 有时候我们用第三方库常常可以看到,如果构建项目遇到下面错误,可以这样解决。
- 报错:
1 | 'const' is available in ES6 (use 'esversion: 6') or Mozilla JS extensions (use moz). |
原因:grunt-contrib-jshint默认是不支持es6 syntax的,如果在被检查的代码中使用es6的新特性,那么就会报错
解决办法:如何解决:修改Jshint配置
1 | { |
报错:
1
2
3src/utils.js
108 |}
^ Missing semicolon.原因: 代码文件缺少分号结尾
解决办法 在对应的文件处 添加分号 比如上面 就是
src/utils.js108行 缺少分号。
参考
--- 本文结束 The End ---