很多手机厂商都开启了小游戏平台,从最初的微信小游戏,抖音小游戏,后面有百度、快手、B站、VIVO、OPPO和华为,以及新开启的支付宝小游戏,大家都开始在这个赛道抢流量,作为游戏开发方,尽可能的多上几个平台,给自己更多的流量,意味着更多的收入和用户量。下面简单的说说VIVO小游戏的开发。
相关文档地址
VIVO小游戏官方地址:https://minigame.vivo.com.cn/documents/#/lesson/base/start
Cocos Creator 发布到 vivo 小游戏 https://docs.cocos.com/creator/2.4/manual/zh/publish/publish-vivo-instant-games.html
接入前须知
- 包名格式要求: com.公司名.游戏名.vivominigame
- 小游戏是否接内购,请在对接组内告知。
- 小游戏的icon不超过100k,包体不超过4M。
- 记得签名做好妥善保存,以后更新都不能变更签名。每次更新版本时版本名称和版本号都要升级。
- 支付和账号的对接,账号和支付各自有不同的appsecret的,要各自使用,不能混用。
- 游戏包审核时间:1-2个工作日。
- 提交审核建议写最新的全量版本,在/src/manifest.json文件minPlatformVersion字段配置,审核时,会按照这个最低版本引擎去审核,这个字段的具体含义,全量版本的更新日志
- 审核被打回日志查找具体报错日志的方法 点击跳转
- 屏幕保持常亮api地址
- 游戏强更接口api地址
基本环境搭建
需要安装 nodejs版本>=8.9.0

注意:安装 nodejs 后,需要注意 npm 源地址是否为 https://registry.npmjs.org/
1 | # 查看当前 npm 源地址 |
需要安装 vivo-minigame/cli
1 | npm install -g @vivo-minigame/cli |
若 vivo-minigame/cli 安装失败,可能是因为 nodejs 版本过低导致的,请检查 node 版本并升级。
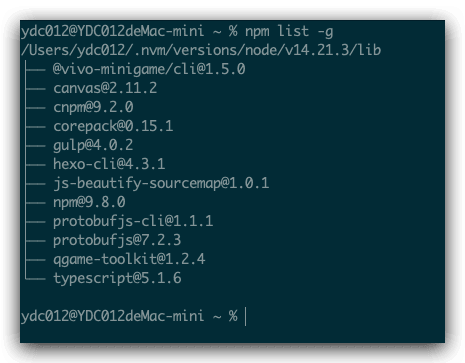
查看所有全局安装的软件包 npm list -g

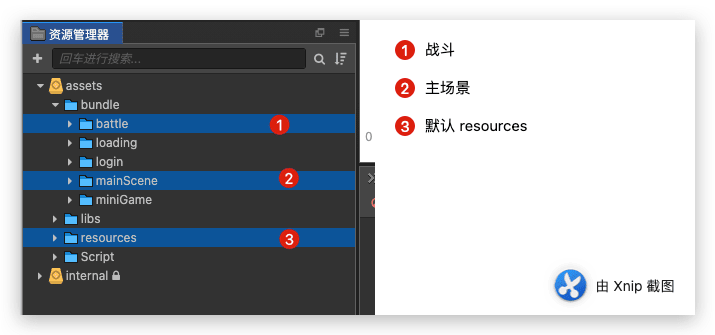
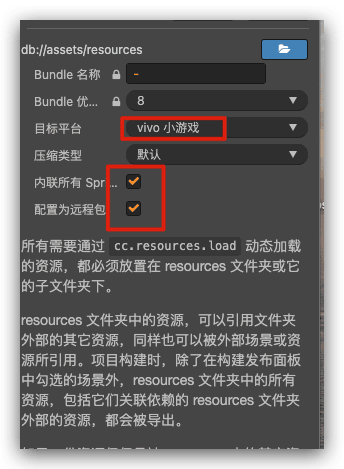
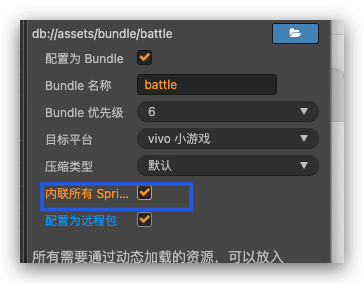
渠道修改


这里选择内联,减少多次请求带来的时间过长问题。
构建项目
构建vivo 渠道小游戏
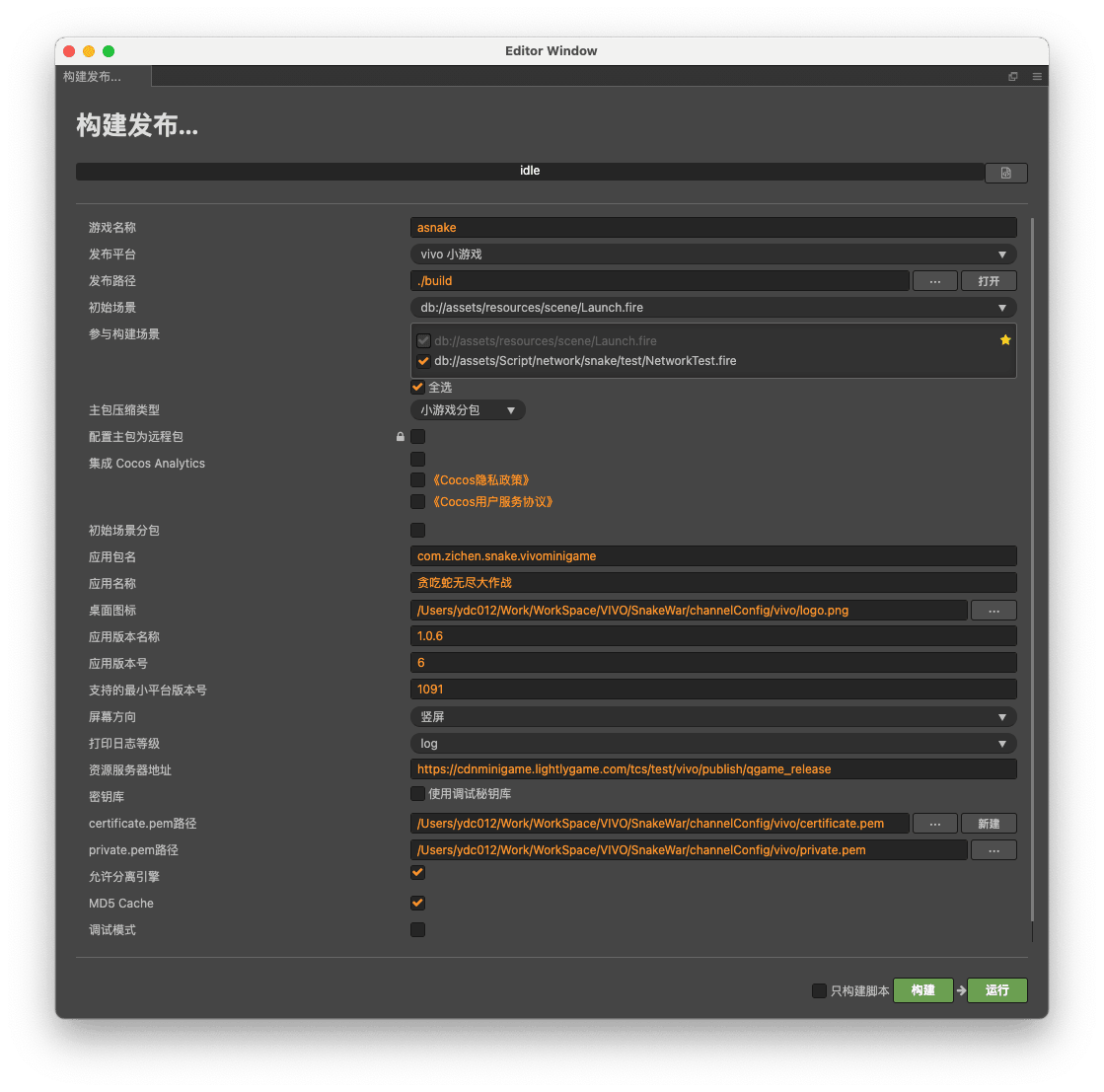
菜单栏 -> 项目 中打开 构建发布 面板,发布平台 选择 vivo 小游戏

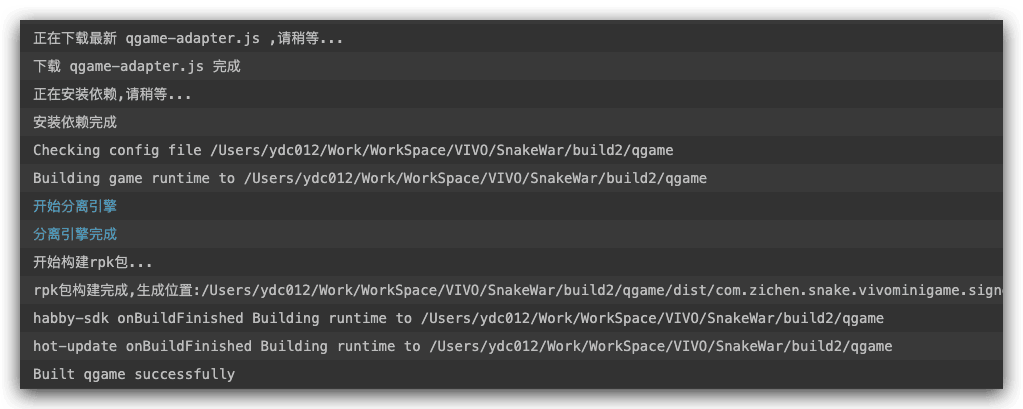
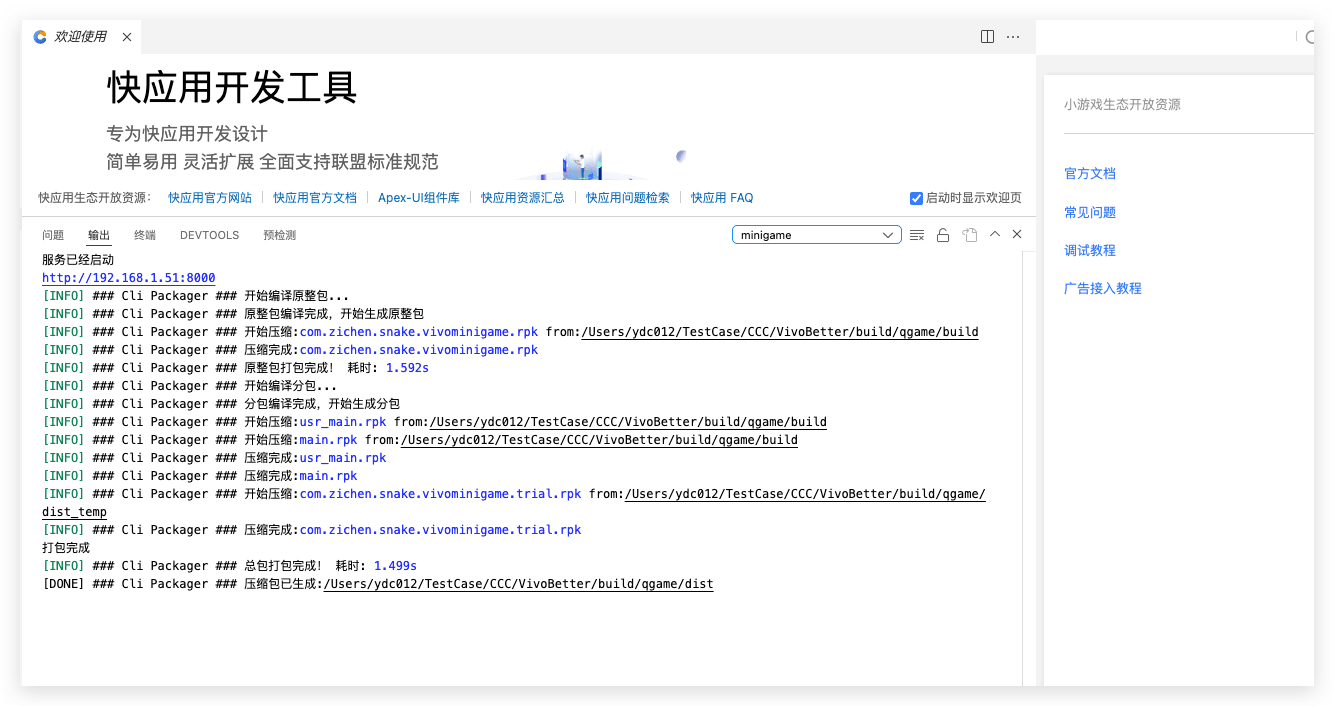
构建日志:

具体的配置信息:settings/vivo-runtime.json
1 | { |
如何调试游戏
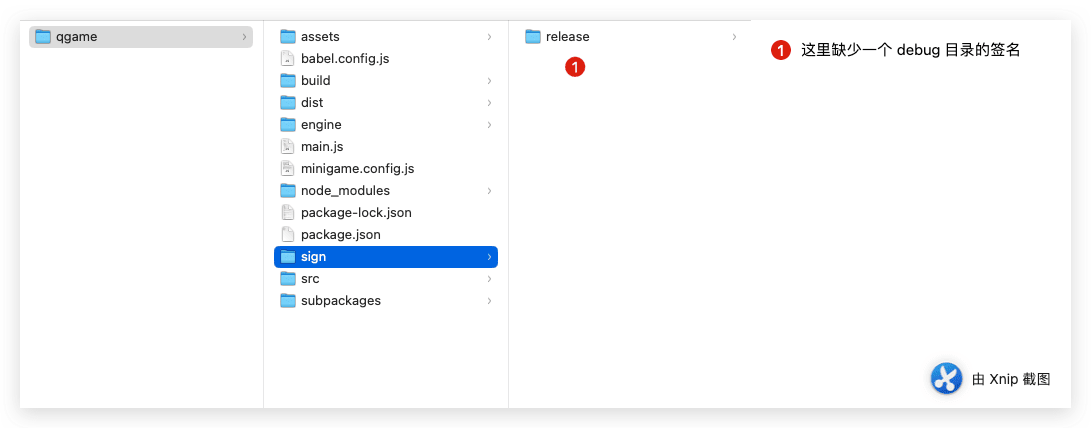
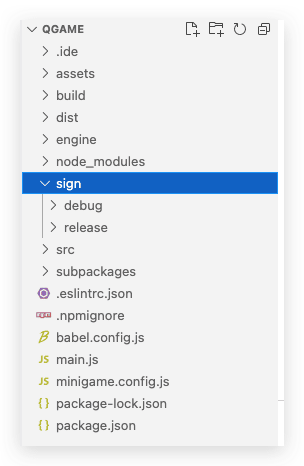
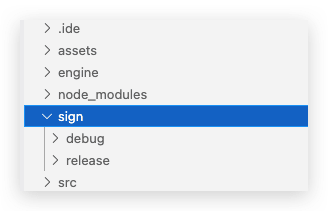
签名文件缺失

- 正常构建版本后,构建目录sign目录下缺少 debug目录 导致快应用工具一致卡住 编译界面

- 添加debug 签名(复制release 一份命名为 debug)


- 此时 可以正常编译
如何调试游戏
调试游戏
1、下载快应用开发工具3.9.0及以上版本
2、安装小游戏引擎1091及其以上,安装小游戏调试器10900200及其以上
3、安装vivo小游戏插件
开发者工具
功能介绍 :https://minigame.vivo.com.cn/documents/#/ide/ide_func
局域网调试
- 手机电脑一定要在局域网内
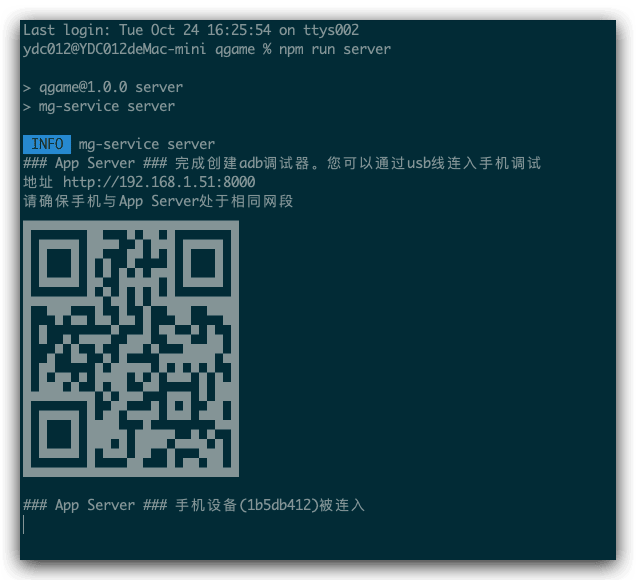
- 在游戏工程目录下,启动server服务
npm run server - 打开“快应用调试器”,点击“扫码安装”
- 调试器的【调试模式】如果已经打开,那么会自动拉起Chrome浏览器打开调试页面
- 调试器的【调试模式】如果未打开,扫码安装完成后,点击back键退出,再点击开始调试即可拉起Chrome浏览器并打开调试页面
- 如果想调试其他游戏,扫码安装完成后,点击back键退出;点击“本地安装”后选择本地rpk包即可拉起Chrome浏览器并打开调试页面(注意打开调试模式,或者再次back键退出后点击开始调试)

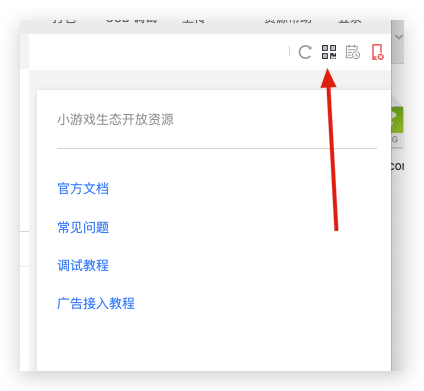
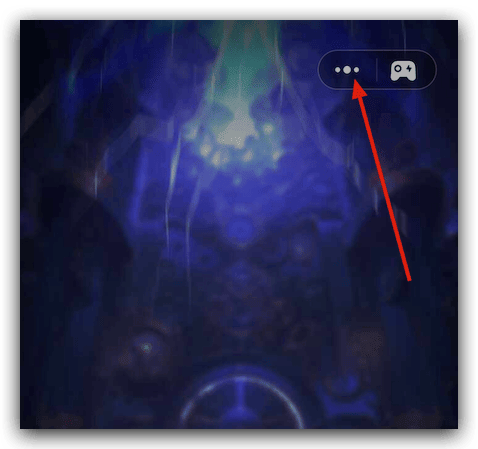
扫码调试
1.点击右边按钮

2.使用手机小游戏调试工具

添加VIVO vConsole日志
使用方式一
- 修改manifest.json配置文件,路径规则跟icon一致,是在src目录下
1 | { |
- 使用新版调试器打开审核模式开关,点击VConsole按钮查看运行时的所有log
使用方式二
- 使用新版调试器打开审核模式开关
- 使用最新的小游戏引擎版本
出包验证
重点关注 打包:
打包的功能键在开发者工具右上角,支持的功能如下,发布时请务必选择「打包」「正式版」:
- 选择构建类型,支持「正式版」、「开发版」、「测试版」、「体验版」
- 打包,此时编译出release包,用于发布
- 重新构建,此时编译出debug包,用于调试
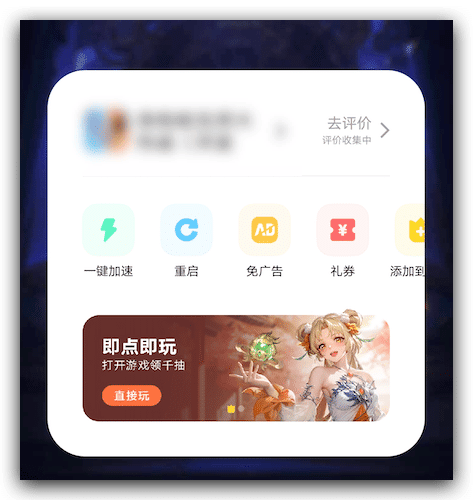
查看构建类型
titlebar打开菜单弹窗,可以查看当前构建类型。PS:正式版不显示后缀

开发版包 显示 游戏名后面带 开发版

正式版本


分包设置
官网文档地址:分包加载
其实核心就是在 manifest.json 文件下配置,因这里使用CocosCreator 直接设置构建即可。
注意事项
文件过多导致加载时间过长
由于我所在的项目是一个App项目,开发设计的时候,并没有考虑小游戏环境,故而有很多个文件,在微信和抖音上面表现还能勉强接受,到了Vivo小游戏上面后,加载时间就特别长,后面通过修改 内联所有SpriteFrame选项,效果就可以接受了。

使用官方快应用工具构建包
由于项目有些操作是构建后需要的操作,故而我们使用了 VIVO官方的构建工具去构建包体,后面发现包体大了,当时解包发现是打包时候把sourcemap文件打进去了,故而包体变大。
后面反馈给官方后,官方目前给出的建议是使用命令打包:具体操作就是在 Cocos Creator 构建好的文件目录下,这里是 qgame文件夹下 运行命令
1 | npm run release |
和 上面调试命令 npm run server 运行目录一样。
使用平台自带的小游戏自定义Loading组件
文档地址:小游戏自定义Loading组件 后面会特意写一个文章单独介绍这个功能。
构建包失败 清理缓存
1 | npm cache clean --force |
添加权限
1 | sudo chown -R 501:20 /Users/ydc012/.nvm |
1 | sudo chown -R $(whoami) ~/.npm |
构建的包重新打包报错
项目里运行安装 npm install @vivo-minigame/cli-service
1 | npm install @vivo-minigame/cli-service |
然后重新构建:
1 | npm run release |
构建出的包一直构建无法完成


原因是:打包版本为开发版 需要开发版签名文件
解决:把release签名复制一份 命名为debug 即可成功编译打包
构建成功后 无法正常唤起Chrome
原因:
- 手机和电脑不在同一个局域网 比如需要同在同一个Wi-Fi下就可以
- 还有一个原因就是:需要关闭VIVO官方自带的打包工具 然后开启 node run server 就可以正常