1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
| window.boot = function () {
var settings = window._CCSettings;
window._CCSettings = undefined;
var onProgress = null;
var RESOURCES = cc.AssetManager.BuiltinBundleName.RESOURCES;
var INTERNAL = cc.AssetManager.BuiltinBundleName.INTERNAL;
var MAIN = cc.AssetManager.BuiltinBundleName.MAIN;
function setLoadingDisplay () {
var splash = document.getElementById('splash');
var progressBar = splash.querySelector('.progress-bar span');
onProgress = function (finish, total) {
var percent = 100 * finish / total;
if (progressBar) {
progressBar.style.width = percent.toFixed(2) + '%';
}
};
splash.style.display = 'block';
progressBar.style.width = '0%';
cc.director.once(cc.Director.EVENT_AFTER_SCENE_LAUNCH, function () {
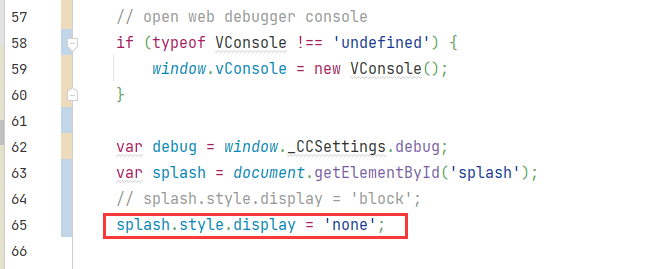
splash.style.display = 'none';
});
}
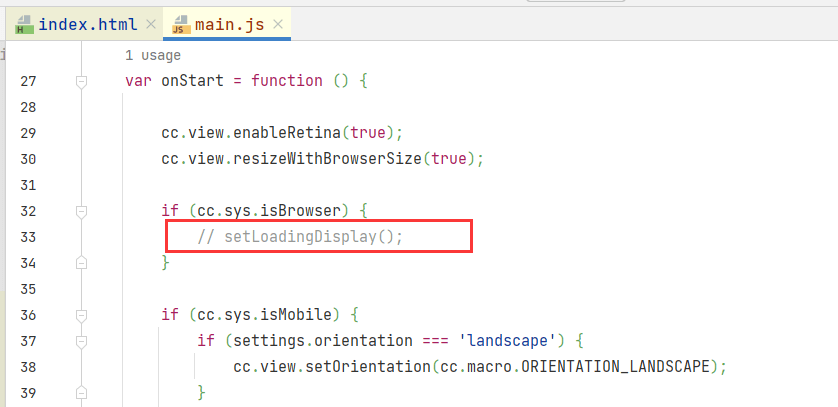
var onStart = function () {
cc.view.enableRetina(true);
cc.view.resizeWithBrowserSize(true);
if (cc.sys.isBrowser) {
}
if (cc.sys.isMobile) {
if (settings.orientation === 'landscape') {
cc.view.setOrientation(cc.macro.ORIENTATION_LANDSCAPE);
}
else if (settings.orientation === 'portrait') {
cc.view.setOrientation(cc.macro.ORIENTATION_PORTRAIT);
}
cc.view.enableAutoFullScreen([
cc.sys.BROWSER_TYPE_BAIDU,
cc.sys.BROWSER_TYPE_BAIDU_APP,
cc.sys.BROWSER_TYPE_WECHAT,
cc.sys.BROWSER_TYPE_MOBILE_QQ,
cc.sys.BROWSER_TYPE_MIUI,
cc.sys.BROWSER_TYPE_HUAWEI,
cc.sys.BROWSER_TYPE_UC,
].indexOf(cc.sys.browserType) < 0);
}
if (cc.sys.isBrowser && cc.sys.os === cc.sys.OS_ANDROID) {
cc.assetManager.downloader.maxConcurrency = 2;
cc.assetManager.downloader.maxRequestsPerFrame = 2;
}
var launchScene = settings.launchScene;
var bundle = cc.assetManager.bundles.find(function (b) {
return b.getSceneInfo(launchScene);
});
bundle.loadScene(launchScene, null, onProgress,
function (err, scene) {
if (!err) {
cc.director.runSceneImmediate(scene);
if (cc.sys.isBrowser) {
var canvas = document.getElementById('GameCanvas');
canvas.style.visibility = '';
var div = document.getElementById('GameDiv');
if (div) {
div.style.backgroundImage = '';
}
console.log('Success to load scene: ' + launchScene);
}
}
}
);
};
var option = {
id: 'GameCanvas',
debugMode: settings.debug ? cc.debug.DebugMode.INFO : cc.debug.DebugMode.ERROR,
showFPS: settings.debug,
frameRate: 60,
groupList: settings.groupList,
collisionMatrix: settings.collisionMatrix,
};
cc.assetManager.init({
bundleVers: settings.bundleVers,
remoteBundles: settings.remoteBundles,
server: settings.server
});
var bundleRoot = [INTERNAL];
settings.hasResourcesBundle && bundleRoot.push(RESOURCES);
var count = 0;
function cb (err) {
if (err) return console.error(err.message, err.stack);
count++;
if (count === bundleRoot.length + 1) {
cc.assetManager.loadBundle(MAIN, function (err) {
if (!err) cc.game.run(option, onStart);
});
}
}
cc.assetManager.loadScript(settings.jsList.map(function (x) { return 'src/' + x;}), cb);
for (var i = 0; i < bundleRoot.length; i++) {
cc.assetManager.loadBundle(bundleRoot[i], cb);
}
};
if (window.jsb) {
var isRuntime = (typeof loadRuntime === 'function');
if (isRuntime) {
require('src/settings.f7150.js');
require('src/cocos2d-runtime.js');
if (CC_PHYSICS_BUILTIN || CC_PHYSICS_CANNON) {
require('src/physics.js');
}
require('jsb-adapter/engine/index.js');
}
else {
require('src/settings.f7150.js');
require('src/cocos2d-jsb.js');
if (CC_PHYSICS_BUILTIN || CC_PHYSICS_CANNON) {
require('src/physics.js');
}
require('jsb-adapter/jsb-engine.js');
}
cc.macro.CLEANUP_IMAGE_CACHE = true;
window.boot();
}
|