开发项目的时候,有时候需要对项目素材或者代码进行一些查找或者处理的时候,这时候就会用到插件,之前自己也买过别人的插件,但是研究不多,最近开发功能的时候,用到了几个插件,原作者的功能无法实现我的需求,于是我只能在原作者的基础上进行二次开发,于是就了解了一些插件的知识。
内容
小游戏开发
现在做的还是微信小游戏和抖音小游戏,有时候为了远程可以控制游戏的一些开关,就需要把一些配置选项放到远程(CDN)服务器上,我一般使用json 做配置表,有时候需要配置一些选项或者版本号,构建发布的时候,需要修改几个地方,于是我就想到了能不能在构建的时候把这个文件修改了呢?答案是可以的。
插件
package.json 插件配置文件
1 | { |
mfs.js 工具类
1 | const fs = require('fs'); |
main.js 核心逻辑处理
1 | const mfs = require("./util/mfs"); |
解释
- 上面的核心类 在于监听 构建前 去获取 构建参数
options.platform和options.actualPlatform来判断构建的平台 - 读取构建面板填写的信息 比如 CDN路径 比如版本号
1 | const versionBuildConfig = JSON.parse(mfs.readFileSync(mfs.join(options.project, "settings", `${options.actualPlatform}.json`))); |
然后修改我们项目内的json文件
1
2
3const WeiChatConfigPath = mfs.join(options.project, "assets", "resources", "json", "WeiChatConfig.json");
Editor.log(WeiChatConfigPath);
const weiChatConfig = JSON.parse(mfs.readFileSync(WeiChatConfigPath));保存文件,并且刷新项目
1 | Editor.assetdb.refresh("db://assets/resources/json/WeiChatConfig.json", function (err, results) { |
- 当然了这个插件是为自己的项目定制的功能,但是可以举一反三,就是我们可以选择在项目构建前或者构建后修改我们项目的文件的内容
小游戏快速启动
老生常谈的话题
- 小游戏快速启动一直是一个常常提及的话题,最近又研究了新的构建方式,这种适合体量不大的游戏
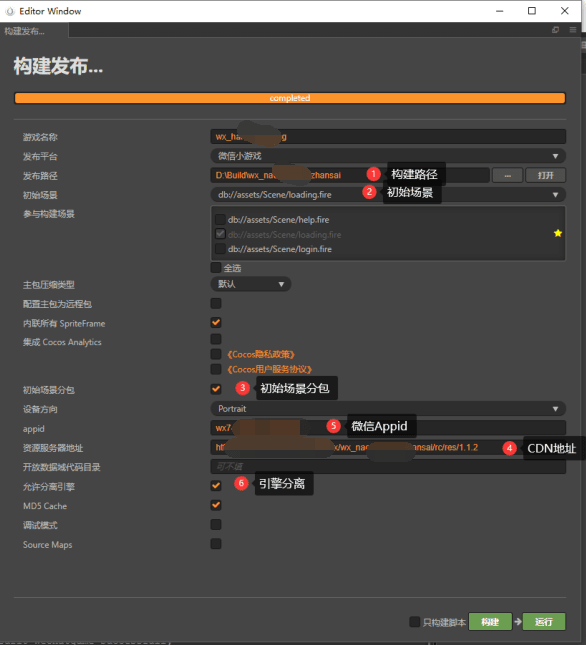
首先我们看一下构建面板:

- 这里跟以往不同,选择了 引擎分离 和 初始场景分包
- 以前做的时候不怎么使用 引擎分离 究其原因是,游戏体量比较大,一般使用的是先用原生Javascript绘制一个图片,然后用分包形式加载游戏的主包,采取的手段,现在游戏体量比较小,就采用新的方式。
- 引擎分离,需要把引擎插件的 path 修改为空。具体文档可以看这里:点击访问
(1) 对于
plugins中有path字段的使用方式,上传/预览时,使用该字段指定的路径中的文件作为引用的插件代码并会进行合法性校验。(2) 对于
plugins中无path字段的使用方式,上传/预览时,系统会直接使用线上已发布的全量的provider的version版本的文件作为引用的插件代码
- 为了每次可以快速修改,我这里提供一个命令脚本:需要跟
wechatgame同级目录move_and_update.bat
1 | @echo off |
下面再给一个 shell 脚本实现了同样的功能
1 | !/bin/bash |
脚本将执行所需的操作:移动remote文件夹,删除cocos文件夹及其内容,并分两步修改game.json文件。
小游戏备份
有时候我们游戏构建后希望备份一个zip包,有个脚本可以双击打包,带上日期时间最好不过。于是下面的脚本应运而生。
zip_wechatgame.bat
1 | @echo off |
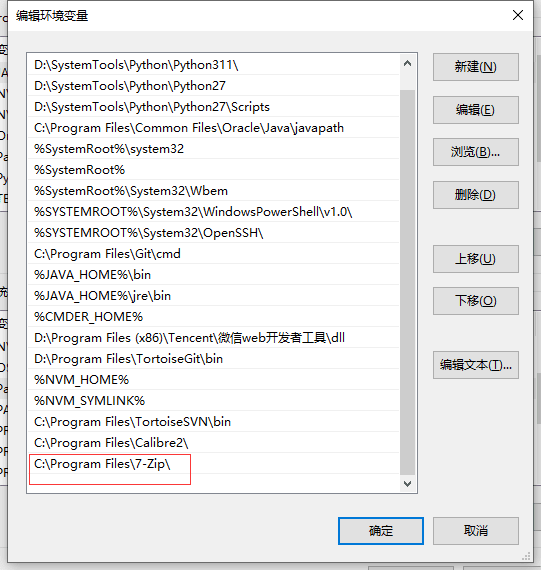
shell 版本 zip_7_zip_wechatgame.sh 我这里安装了 7-zip 软件 需要这个支持 配置环境变量
1 | !/bin/bash |

以上就是 把文件夹 快速压缩成带时间和日期的zip压缩包