这里是你博客列表显示的摘要文字最近项目要发布VIVO小游戏,由于游戏是从App转到小游戏的,在微信和抖音的平台表现已经是要做很多优化和品质牺牲,到了VIVO小游戏效果更是不乐观,于是按照官方的优化指导接入了他们的小游戏自定义Loading组件。

步骤
首先我们先看官方文档的说明:
qg.createCustomizeLoading(Object object)
1、参数
属性 类型 必填 说明 background string 否 背景图片,可以为网络图片或本地图片 text string 否 加载进度文本 textColor string 否 文本的颜色。必须是 16 进制格式的颜色字符串,例如:‘#999999’。 loadingColorTop string 否 loading进度条渐变色顶部颜色。必须是 16 进制格式的颜色字符串,默认无背景色,例如:‘#999999’。 loadingColorBottom string 否 loading进度条渐变色底部颜色。必须是 16 进制格式的颜色字符串,默认无背景色,例如:‘#999999’。 loadingProgress Number 否 进度条的进度 flow Number 否 首屏所需资源大小,显示流量消耗提示,单位Mb。若首屏所需资源超过30Mb,则必须提供该值,否则可能审核不通过 返回值
创建CustomizeLoading组件
CustomizeLoading.update(Object object)
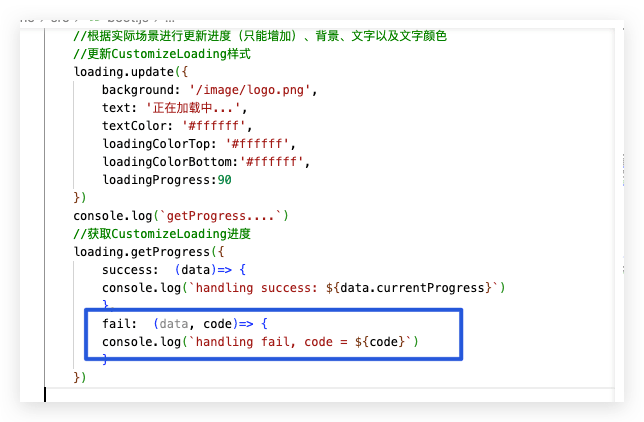
更新CustomizeLoading样式,传入参数与createCustomizeLoading一致
CustomizeLoading.getProgress(Object object)
获取CustomizeLoading组件的进度
参数
Object object
属性 类型 必填 说明 success Function 否 成功回调 fail Function 否 失败回调 success回调参数:Object data
属性 类型 说明 currentProgress Number 当前loading进度 CustomizeLoading.remove()
销毁CustomizeLoading组件
CustomizeLoading.resetLoading()
1092+重置CustomizeLoading组件进度
我们可以看出,其实需要开发者 给出一张图片,本地相对路径或者网络远程地址作为显示,可以设置进度条的颜色,然后通过自己调用update 更新进度,当更新完成的时候,或者适当的时机,可以调用 remove函数,移除自定义加载组件。
下面给出我写的一个用例代码脚本名字: vivo-custom-loading.js
1 |
|
这里值得注意的是 window['VIVOCustomizeLoadingRate'] 这个属性,游戏在正常打开第一个场景后 我会在游戏内调用:
1 | if(如果是vivo小游戏){ |
拓展
如果 进入游戏 马上调用
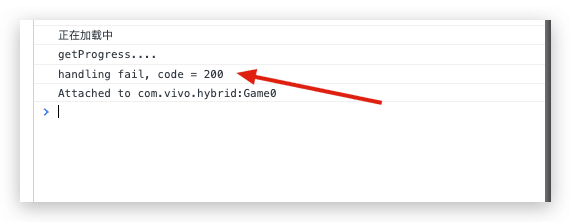
游戏会报错 :
原因是:创建之后就进行获取导致的,可以延迟调用即可。
2024-11-01更新加载
vivo-custom-loading.js
1 |
|
对应的 游戏内逻辑:
1 | if(Browser.onVivoMiniGame){ |
1 | if(Browser.onVivoMiniGame){ |
python逻辑:
1 |
|
修改内容
进度重置:每当达到 100% 时,进度条会重置为 1,直到第三阶段完成为止。
立即完成加载:在进度达到 100% 时,检查
window['VIVOCustomizeLoadingOK']的状态;若为true,则直接完成加载并清除组件。阶段推进:只有当
window['VIVOCustomizeLoadingOK']为false时才会推进到下一个阶段,否则立即终止。